Table of Contents
atprotoを利用したゲームの仕組みを解説。
アカウント
ゲームのアカウントはatを利用し、ゲームデータはpdsに保存されます。
まずoauthするとyui.syui.aiのai.syui.game.userにアカウントが作成されます。
このat-uriをplayerのai.syui.gameに書き込みます。
1. [yui] at://yui.syui.ai/ai.syui.game.user/syui
2. [user] at://syui.ai/ai.syui.game/self
プレイ
playerはoauthしているとき[yui]ai.syui.game.loginと[yui]ai.syui.game.user:limitを見ます。どちらもfalseならHTMLにplay、trueがある場合はliveを出力します。loginするとlimitにdayが書き込まれます。
3. [yui] at://yui.syui.ai/ai.syui.game.login/self
logoutはゲーム内のtime:m5かbuttonで処理され、[yui]ai.syui.game.loginに書き込みます。
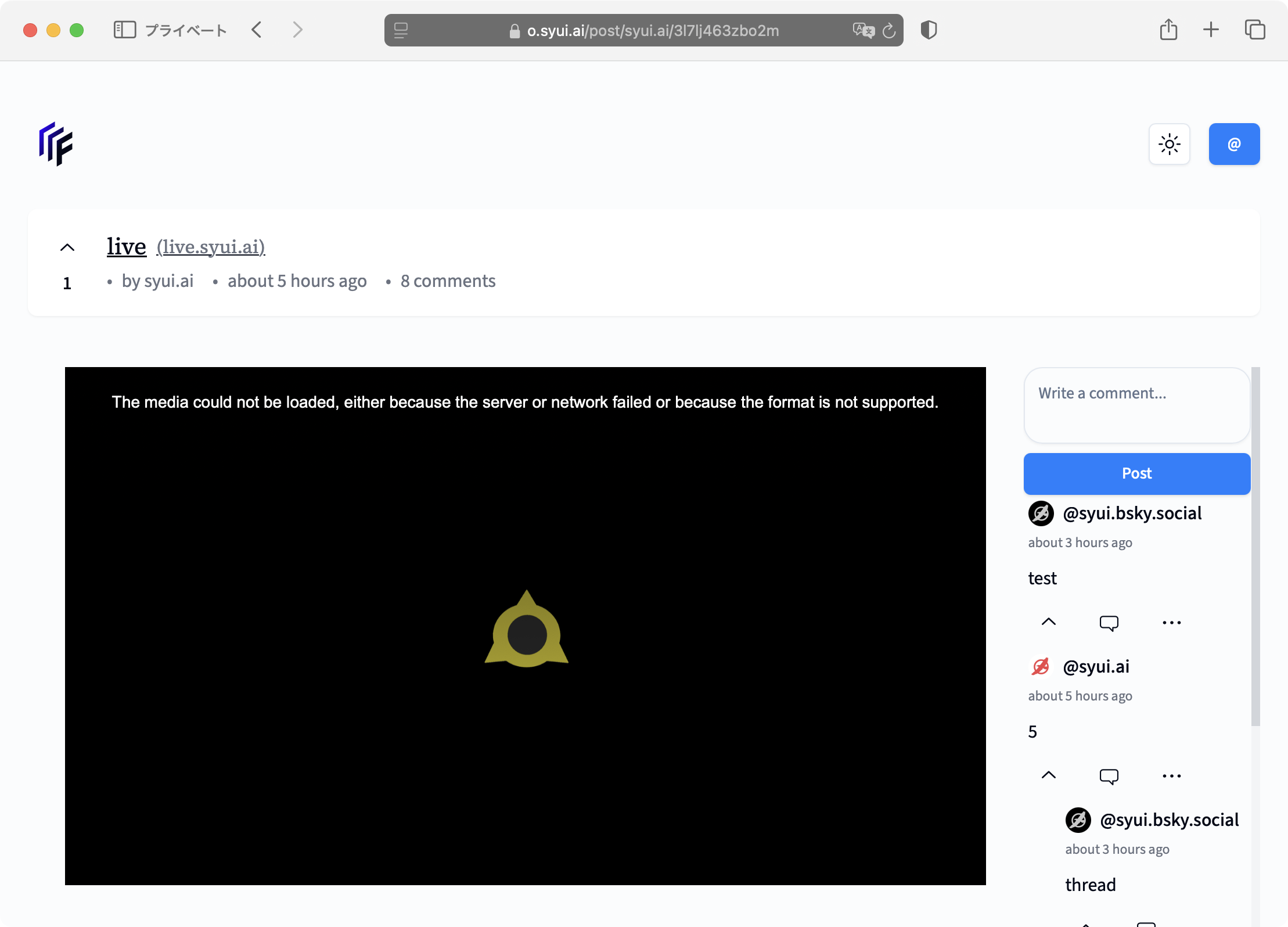
配信
まずは配信の仕組みを解説します。
この仕組みはatで作成されています。コメント(チャット)はoauthでログインしているaccount(bluesky)のpdsに保存され、投稿自体もpdsに保存されます。
https://at.syu.is/at/did:plc:uqzpqmrjnptsxezjx4xuh2mn/ai.syui.o.post/
プレイヤーはlive配信中にobsで録画もします。配信終了後にvideoをrestreamer(server)にuploadします。live playerをvideo playerに置き換えたページに更新すればokです。
ただし、この場合、liveするたびにurlが変更されますので、配信時には新しいurlを作って共有する必要があります。
[追記] frontpageの慣例からai.unravel.syuiというcollectionを使用していましたが、変更されたのでai.syui.oに変更しました。 discussions#197
frontpage
restreamerのat(oauth)にはfrontpageを使います。
frontpageはatprotoを使って投稿の制御を行います。主にpdsのcollectionから検索とat://を使います。
next.jsで書かれています。layoutはtailwindcssです。
build & deploy
https://git.syui.ai/ai/ue/src/branch/main/github/frontpage
tailwindcss
htmlに省略形式でcssを記述します。tailwind.config.tsを見てください。
{params.postAuthor === "syui.ai" && post.status === "live" && post.rkey === "3l7lj463zbo2m" && (
<div className="flex py-10 max-h-[700px] md:h-screen">
<iframe className="w-full hidden-scrollbar px-0 h-[300px] sm:h-[450px] md:px-0 md:h-[600px] md:px-8" title="stream" src="https://example.com">
</iframe>
<div className="hidden w-64 hidden-scrollbar md:block md:overflow-y-scroll
max-h-[600px]
[&::-webkit-scrollbar]:w-2
[&::-webkit-scrollbar-track]:bg-gray-100
[&::-webkit-scrollbar-thumb]:bg-gray-300
dark:[&::-webkit-scrollbar-track]:bg-neutral-700
dark:[&::-webkit-scrollbar-thumb]:bg-neutral-500">
<LinkAlternateAtUri
authority={authorDid}
collection={PostCollection}
rkey={post.rkey}
/>
<NewComment postRkey={post.rkey} postAuthorDid={authorDid} />
{comments.map((comment) => (
<Comment
key={comment.id}
comment={comment}
level={0}
postAuthorParam={params.postAuthor}
postRkey={post.rkey}
/>
))}
</div>
</div>
)}
@mediaを制御するsm, mdなどは記述する順序を間違えると動きませんので注意。
はみ出す
- w-full
+ overflow-hidden whitespace-nowrap
hugo
hugoのcomment systemにも利用できます。
{{ if .Param "comment" }}
<div class="comment">
<p><a href="https://example.com/post/syui.ai/{{ .Params.comment }}" class="frontpage-button"> @comment </a></p>
<iframe class="frontpage" src="https://example.com/post/syui.ai/{{ .Params.comment }}" frameBorder="0" SRC=""></iframe>
</div>
{{ end }}
post.mdにcommentを追加します。
+++
title = "atprotoのfrontpageを触ってみる"
date = "2024-10-26"
[params]
comment = "3l7lprmoka22r"
+++
iframe.frontpage {
width:100%;
height: 1000px;
pointer-events:none;
}
a.frontpage-button {
width:100%;
font-size: 15px;
background-color: #e80063;
/* background-color: #007fff; */
color: #fff;
border: 2px solid #fff;
padding: 10px 30px;
border-radius: 5px;
text-decoration: none;
}
a.frontpage-button:hover {
/* background-color: #0077ff; */
background-color: #e80073;
}