-
-
-
-
-
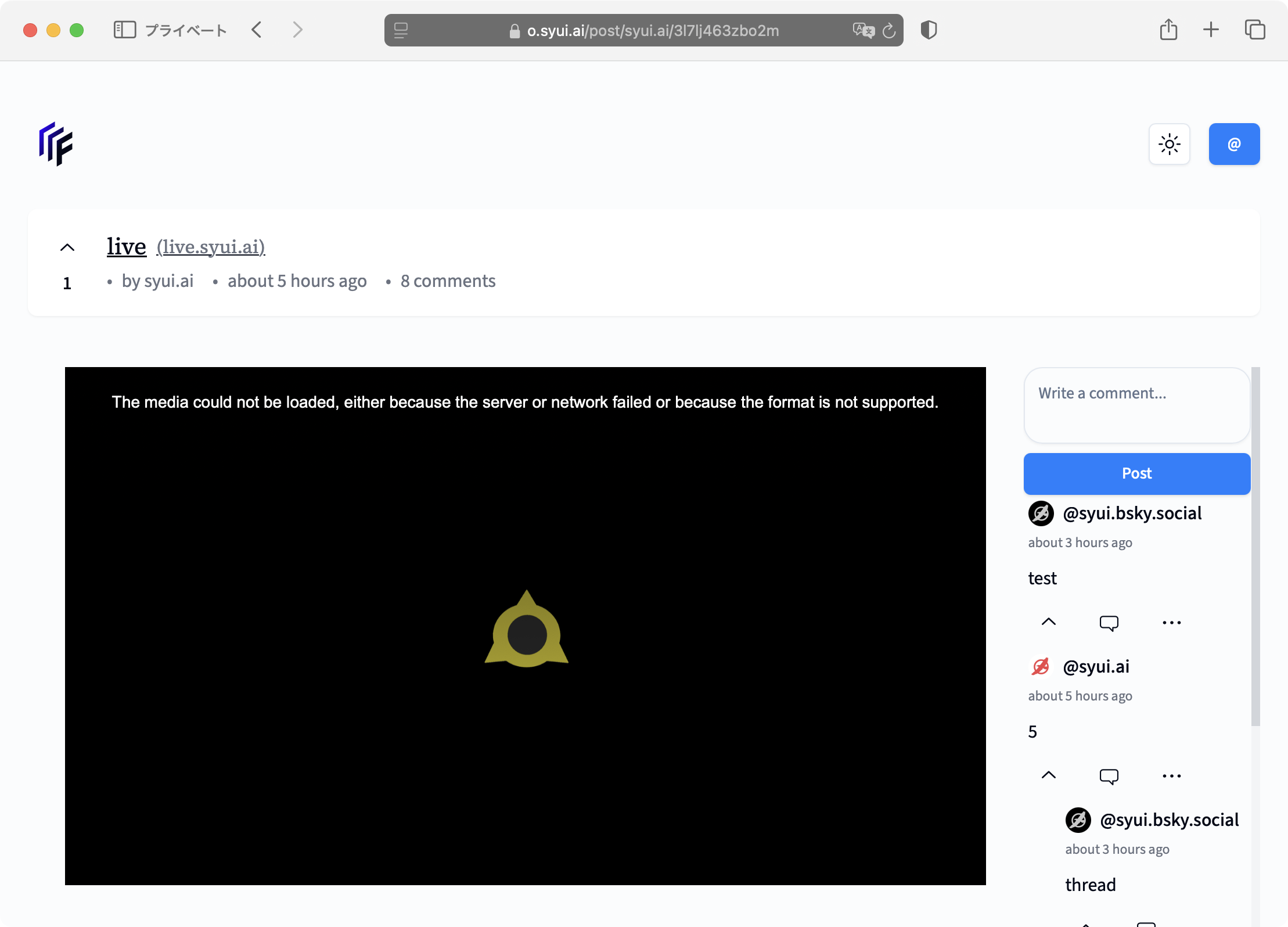
- {comments.map((comment) => (
-
- ))}
-
-
 -
-## build & deploy
-
-https://git.syui.ai/ai/ue/src/branch/main/github/frontpage
-
-## tailwindcss
-
-htmlに省略形式でcssを記述します。`tailwind.config.ts`を見てください。
-
-```html
-{params.postAuthor === "syui.ai" && post.status === "live" && post.rkey === "3l7lj463zbo2m" && (
-
-
-## build & deploy
-
-https://git.syui.ai/ai/ue/src/branch/main/github/frontpage
-
-## tailwindcss
-
-htmlに省略形式でcssを記述します。`tailwind.config.ts`を見てください。
-
-```html
-{params.postAuthor === "syui.ai" && post.status === "live" && post.rkey === "3l7lj463zbo2m" && (
-
@comment
- -