140 lines
4.2 KiB
Markdown
140 lines
4.2 KiB
Markdown
|
|
+++
|
||
|
|
date = "2022-01-02"
|
||
|
|
tags = ["github"]
|
||
|
|
title = "blogにgithubの芝を生やした"
|
||
|
|
slug = "github"
|
||
|
|
+++
|
||
|
|
|
||
|
|
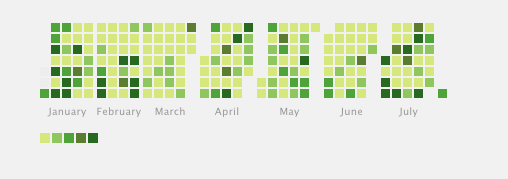
昔、gitlabのを表示していたことがありましたが、apiの変更があったので、今回はgithubの芝を生やしてみました。
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
現在、githubでは以下のurlにて芝の情報を取得できます。
|
||
|
|
|
||
|
|
```sh
|
||
|
|
$ curl -sL https://github.com/users/$USER/contributions
|
||
|
|
```
|
||
|
|
|
||
|
|
しかし、データは加工されていない状態で使いづらいので、以下のapiを使います。
|
||
|
|
|
||
|
|
https://github-contributions-api.deno.dev/
|
||
|
|
|
||
|
|
開発者 : https://zenn.dev/kawarimidoll/articles/b573f617a51c0b
|
||
|
|
|
||
|
|
```sh
|
||
|
|
$ curl -sL https://github-contributions-api.deno.dev/$USER.json
|
||
|
|
```
|
||
|
|
|
||
|
|
これを[cal-heatmap](https://cal-heatmap.com/)で表示します。
|
||
|
|
|
||
|
|
```sh
|
||
|
|
# sample date
|
||
|
|
$ curl -sL https://cal-heatmap.com/datas-years.json
|
||
|
|
|
||
|
|
$ bower install cal-heatmap
|
||
|
|
```
|
||
|
|
|
||
|
|
使い方は見ての通りですが、exampleを紹介します。
|
||
|
|
|
||
|
|
|
||
|
|
```html
|
||
|
|
<script type="text/javascript" src="//d3js.org/d3.v3.min.js"></script>
|
||
|
|
<script type="text/javascript" src="//cdn.jsdelivr.net/cal-heatmap/3.3.10/cal-heatmap.min.js"></script>
|
||
|
|
<link rel="stylesheet" href="//cdn.jsdelivr.net/cal-heatmap/3.3.10/cal-heatmap.css" />
|
||
|
|
<div id="example-b"></div>
|
||
|
|
<script type="text/javascript">
|
||
|
|
var cal = new CalHeatMap();
|
||
|
|
cal.init({
|
||
|
|
itemSelector: "#example-b",
|
||
|
|
domain: "month",
|
||
|
|
data: "/datas-years.json",
|
||
|
|
start: new Date(2021, 0),
|
||
|
|
cellSize: 9,
|
||
|
|
range: 15,
|
||
|
|
previousSelector: "#example-b-PreviousDomain-selector",
|
||
|
|
nextSelector: "#example-b-NextDomain-selector",
|
||
|
|
legend: [2, 4, 6, 8]
|
||
|
|
});
|
||
|
|
|
||
|
|
</script>
|
||
|
|
<style>
|
||
|
|
div#example-b{
|
||
|
|
margin-right: auto;
|
||
|
|
margin-left: auto;
|
||
|
|
}
|
||
|
|
.cal-heatmap-container {
|
||
|
|
width: 100%;
|
||
|
|
}
|
||
|
|
</style>
|
||
|
|
```
|
||
|
|
|
||
|
|
ただし、表示速度などの問題からbowerなどで同web-server上にインストールしたほうがいいでしょう。
|
||
|
|
|
||
|
|
```html
|
||
|
|
<script type="text/javascript" src="/bower_components/d3/d3.min.js"></script>
|
||
|
|
<script type="text/javascript" src="/bower_components/cal-heatmap/cal-heatmap.min.js"></script>
|
||
|
|
<link rel="stylesheet" href="/bower_components/cal-heatmap/cal-heatmap.css" />
|
||
|
|
```
|
||
|
|
|
||
|
|
jsonは以下のように形成すればよさそう。
|
||
|
|
|
||
|
|
```sh
|
||
|
|
$ curl -sL https://github-contributions-api.deno.dev/$USER.json|jq ".|del(.totalContributions)|.[]|.[]|.[]|{(.date+\"T00:00:00Z\"|fromdate|tostring):(.contributionCount)}"|jq -n '[inputs] | add'
|
||
|
|
{
|
||
|
|
"1640822400": 18,
|
||
|
|
"1640908800": 5,
|
||
|
|
"1640995200": 8,
|
||
|
|
"1641081600": 2
|
||
|
|
}
|
||
|
|
```
|
||
|
|
|
||
|
|
これは`cal-heatmap`の仕様だと思いますが、dateがunixtimeなのと、keyにdateを入れるフォーマットに注意。
|
||
|
|
|
||
|
|
もし更新が必要なら、定期にgh-actionsを回せば良さそう。更新頻度が高くなければ、hugo build時でもいいですが、更新頻度が高く、かつ最新にこだわらないなら、1週間とか3日とかの間隔でいいかもしれません。常時だとapiやgh-actions側の負担になりますので。
|
||
|
|
|
||
|
|
`./static/json/cal.json`と`${{github.actor}}`に注意してください。
|
||
|
|
|
||
|
|
```yml:gh-actions.yml
|
||
|
|
name: push json github contribution
|
||
|
|
|
||
|
|
on:
|
||
|
|
push:
|
||
|
|
branches:
|
||
|
|
- src
|
||
|
|
schedule:
|
||
|
|
- cron: '00 00 * * 0'
|
||
|
|
|
||
|
|
jobs:
|
||
|
|
comment:
|
||
|
|
runs-on: ubuntu-latest
|
||
|
|
steps:
|
||
|
|
- uses: actions/checkout@v1
|
||
|
|
- name: install jq
|
||
|
|
env:
|
||
|
|
WORKFLOW_FILE_PATH: ${{ github.workflow }}
|
||
|
|
GITHUB_REPOSITORY: ${{ github.repository }}
|
||
|
|
|
||
|
|
run: |
|
||
|
|
sudo apt-get install -y jq curl
|
||
|
|
|
||
|
|
- name: get json
|
||
|
|
run: |
|
||
|
|
curl -sL https://github-contributions-api.deno.dev/${{ github.actor }}.json|jq ".|del(.totalContributions)|.[]|.[]|.[]|{(.date+\"T00:00:00Z\"|fromdate|tostring):(.contributionCount)}"|jq -n '[inputs] | add' >> ./static/json/cal.json.tmp
|
||
|
|
mv ./static/json/cal.json.tmp ./static/json/cal.json
|
||
|
|
cat ./static/json/cal.json|jq .
|
||
|
|
git config --local user.email "action@github.com"
|
||
|
|
git config --local user.name "GitHub Action"
|
||
|
|
if [ -z "`git status -s`" ];then
|
||
|
|
exit
|
||
|
|
fi
|
||
|
|
git add ./static/json/cal.json
|
||
|
|
git commit -m "push json github contribution"
|
||
|
|
- name: Push changes
|
||
|
|
uses: ad-m/github-push-action@master
|
||
|
|
with:
|
||
|
|
github_token: ${{ secrets.GITHUB_TOKEN }}
|
||
|
|
branch: src
|
||
|
|
|
||
|
|
```
|
||
|
|
|