43 lines
1.9 KiB
Markdown
43 lines
1.9 KiB
Markdown
|
|
+++
|
||
|
|
date = "2024-05-18"
|
||
|
|
tags = ["ue5","ue"]
|
||
|
|
title = "ue5のpixel streamingを試してみる"
|
||
|
|
slug = "ue-pixel-streaming"
|
||
|
|
+++
|
||
|
|
|
||
|
|
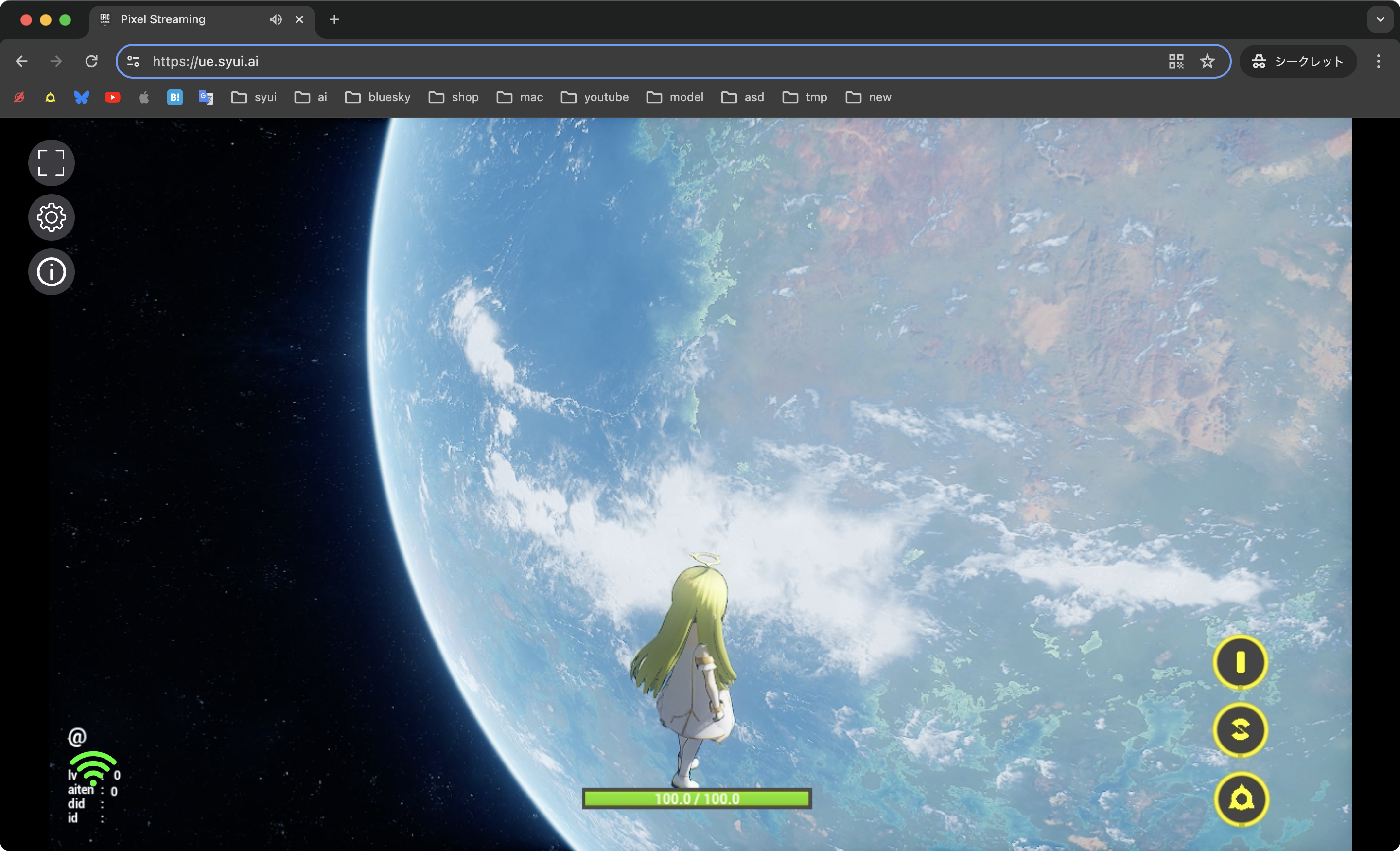
`pixel-streaming`を使うとwebでゲームを配信できます。
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
まずpluginを導入して、previewしてみましょう。プラットフォームの横に`pixel streaming`の項目が追加されているので、`シグナリングサーバーを起動`と`レベルエディタをストリーミング`を選択して、レベルを再生します。`localhost:80`にアクセスするとゲームをプレイできます。
|
||
|
|
|
||
|
|
大体このよう流れですが、ゲームをbuildするとpixel-streaming用の`.exe`ができるので、それをserverに置いて実行します。
|
||
|
|
|
||
|
|
そして、streaming(port:8888)とplayer(port:80)を起動します。
|
||
|
|
|
||
|
|
https://github.com/EpicGamesExt/PixelStreamingInfrastructure
|
||
|
|
|
||
|
|
```sh:windows.ps1
|
||
|
|
$ git clone https://github.com/EpicGamesExt/PixelStreamingInfrastructure
|
||
|
|
|
||
|
|
# https://github.com/EpicGamesExt/PixelStreamingInfrastructure/tree/master/SignallingWebServer/platform_scripts/cmd
|
||
|
|
$ git checkout UE5.3
|
||
|
|
$ cd PixelStreamingInfrastructure/SignallingWebServer/platform_scripts/cmd
|
||
|
|
$ ./setup.bat
|
||
|
|
|
||
|
|
$ ./Start_SignallingServer.ps1
|
||
|
|
WebSocket listening to Streamer connections on :8888
|
||
|
|
WebSocket listening to Players connections on :80
|
||
|
|
Http listening on *: 80
|
||
|
|
```
|
||
|
|
|
||
|
|
serverのipが`1.1.1.1`だったとして、`1.1.1.1:80`にアクセスすればプレイできます。
|
||
|
|
|
||
|
|
linux用にbuildして、dockerを使うといいのですが、その場合はlinux serverにgpuを積んでおく必要があります。これにplayerもついているのかはわかりません。
|
||
|
|
|
||
|
|
```sh
|
||
|
|
$ docker pull pixelstreamingunofficial/pixel-streaming-signalling-server:5.3
|
||
|
|
```
|
||
|
|
|
||
|
|
docs : https://dev.epicgames.com/documentation/ja-jp/unreal-engine/getting-started-with-pixel-streaming-in-unreal-engine
|