56 lines
3.0 KiB
Markdown
56 lines
3.0 KiB
Markdown
|
|
+++
|
|||
|
|
date = "2019-12-14"
|
|||
|
|
tags = ["svg"]
|
|||
|
|
title = "svgにハマったついでに、新しいアイコンをデザインしてみた"
|
|||
|
|
slug = "svg"
|
|||
|
|
+++
|
|||
|
|
|
|||
|
|
### svg、全くわからん
|
|||
|
|
|
|||
|
|
svg、わかりにくすぎて、思った通りの変換、`inkscape`などによる編集も難しすぎた。
|
|||
|
|
|
|||
|
|
まず、変換が思った通りにいかないことも多く、そこそこ使えたのは、以下の方法。
|
|||
|
|
|
|||
|
|
変換サイト : https://image.online-convert.com/convert-to-svg
|
|||
|
|
|
|||
|
|
変換コマンド : https://eprev.org/2015/05/27/converting-png-to-svg
|
|||
|
|
|
|||
|
|
```sh
|
|||
|
|
$ brew install potrace imagemagick
|
|||
|
|
$ convert -alpha remove party-never.png pgm: \
|
|||
|
|
| mkbitmap -f 32 -t 0.4 - -o - \
|
|||
|
|
| potrace --svg -o party-never.svg
|
|||
|
|
```
|
|||
|
|
|
|||
|
|
で、変換がうまくいったかは、大体がsvgファイルを見ればわかります。
|
|||
|
|
|
|||
|
|
`viewBox`などが普通の数字であること、及び、`path d`が入ってることが重要。viewBoxが変な値だと、操作するのが難しすぎるし、viewBoxわけわからん。まあ全体と位置を決めてるらしいけど、これを手動で合わせるとか無理。svg演算する専門アプリとかありそう。
|
|||
|
|
|
|||
|
|
```html:syui.svg
|
|||
|
|
<svg width="512.000000pt" height="512.000000pt" viewBox="0 0 512.000000 512.000000" preserveAspectRatio="xMidYMid meet">
|
|||
|
|
<path d="M0 2560 l0 -2560 2560 0 2560 0 0 2560 0 2560 -2560 0 -2560 0 0">
|
|||
|
|
```
|
|||
|
|
|
|||
|
|
svgはパスで書かれていて、変換した際、なぜかパスが反転してしまうこともあって、例えば、pngで透明だった背景ベースでパスが構築されてしまう。これもパスを反転すればいいだけじゃんと思ったけど、画像編集の常識が通用しないので、正直、わけがわからんかった。これ、自由自在に編集できる人いるんだろうか?
|
|||
|
|
|
|||
|
|
その後、配色を黒にしたら、変換できました。
|
|||
|
|
|
|||
|
|
### 新しいアイコンのデザイン
|
|||
|
|
|
|||
|
|
そんなことをやりながら、ついでに新しいアイコンをデザインしてみた。
|
|||
|
|
|
|||
|
|
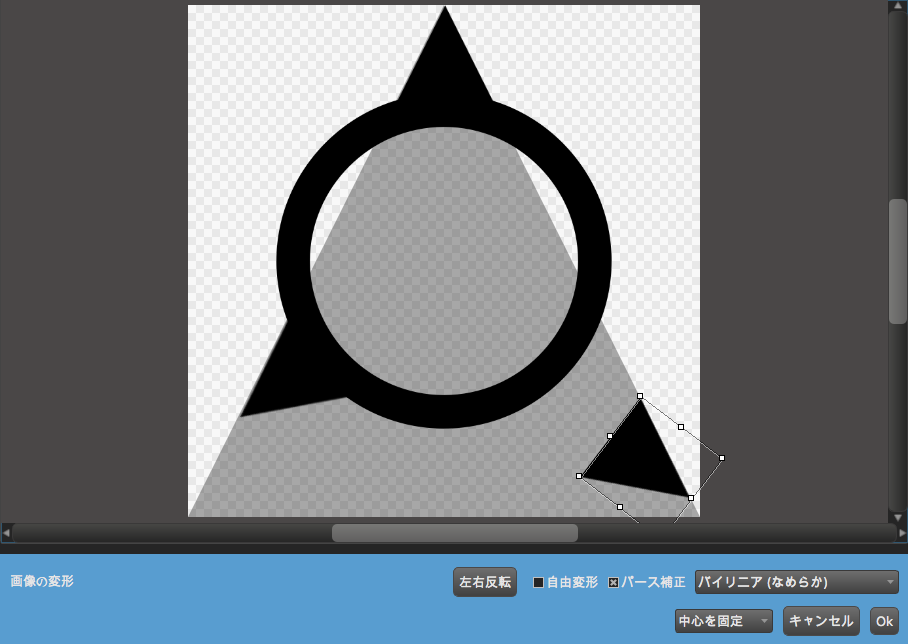
基本図形、記号に著作権は生じないので、今回もそれをもとに構成。三角形を用意。それを4つに分けて、一つは基準に透明。3つは、こう...変形させて、円に合わせる感じ。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
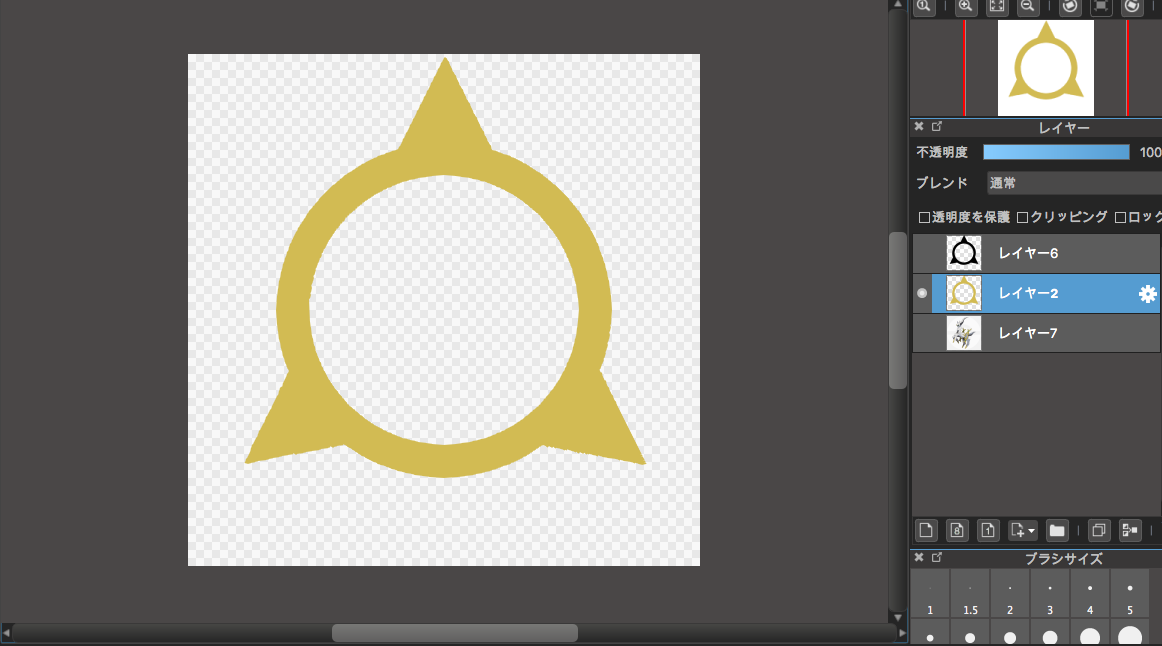
今回作ってるのは、自分がイラストに書いてるオリジナル小説に登場するアイ、本名・月見唯の瞳の形がモデルになっている。創造の力の象徴でもある。(中二病)
|
|||
|
|
|
|||
|
|
配色は、本作に登場する創造の力をポケモン・アルセウスから想起していることもあり、そこから抽出。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
こういうデザイン、すごくありそうだけど、検索した限りではなかった。
|
|||
|
|
|
|||
|
|
他のアイコンデザイン見てても、似てるのとか多かったりするので、デザインは、こういうのでいいのかもと思っている。
|
|||
|
|
|