106 lines
5.1 KiB
Markdown
106 lines
5.1 KiB
Markdown
|
|
+++
|
||
|
|
date = "2023-10-25"
|
||
|
|
tags = ["vrm","3d"]
|
||
|
|
title = "vrmのキャラクター編集"
|
||
|
|
slug = "vrm"
|
||
|
|
+++
|
||
|
|
|
||
|
|
3d-modelである`.vrm`のキャラクター編集でやったことなどをまとめます。
|
||
|
|
|
||
|
|
<iframe src="https://vrm.syui.ai" allowfullscreen frameborder="0" style="border: none" width="100%" height="400px"></iframe>
|
||
|
|
|
||
|
|
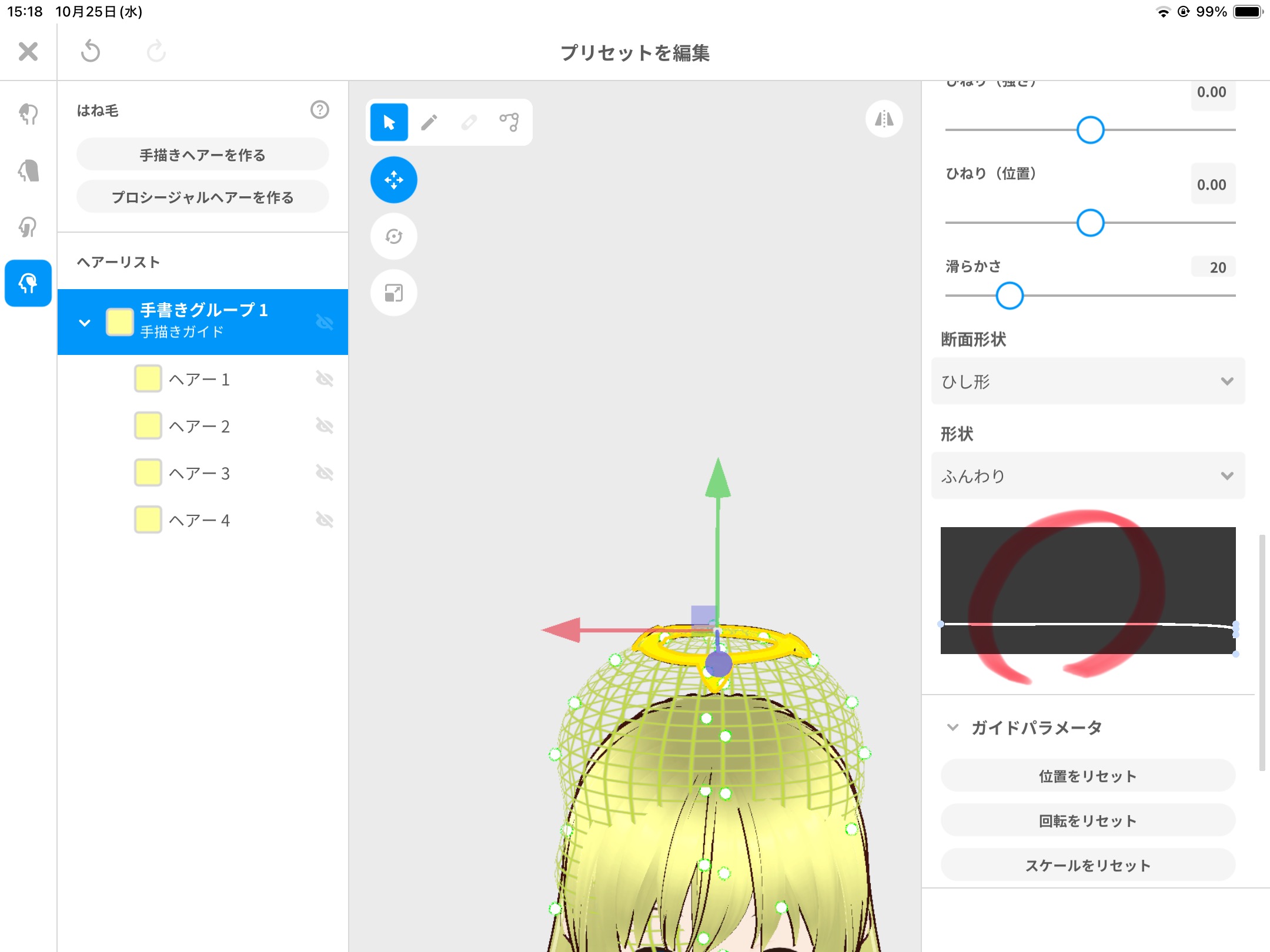
### 輪っかを作る
|
||
|
|
|
||
|
|
輪っかを作るには、髪の毛から適当な付け髪を選択肢、テクスチャを編集します。
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
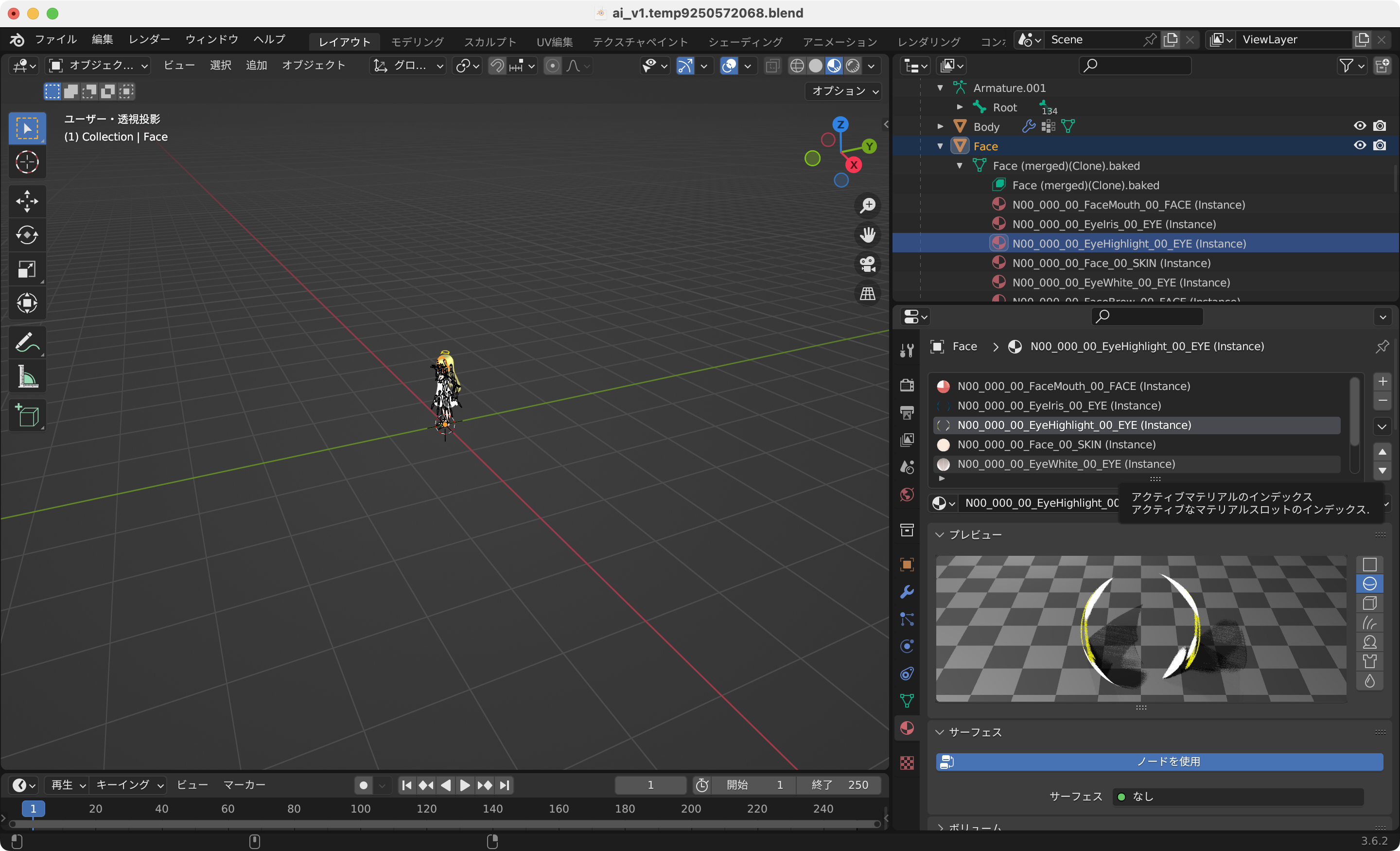
### 部位を光らせる
|
||
|
|
|
||
|
|
部位を光らせるには、blenderで当該テクスチャ(マテリアル)を選択し、`Emission`の項目で画像を削除、カラーを設定します。
|
||
|
|
|
||
|
|
アイの場合は、`Face`, `Hair`にあるマテリアルの2つを`#fff700`にしました。
|
||
|
|
|
||
|
|
なお、事前にblenderで`.vrm`をインポートするアドオンを入れておいてください。あと、blenderは一度modelを保存しないとエクスポートの反映されなかったので注意。
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
### iframe
|
||
|
|
|
||
|
|
今までの3d-modelは、skechfabなどから`iframe`していましたが、自分でホストすることにしました。
|
||
|
|
|
||
|
|
これが単なるmodelの鑑賞なら`three.js`を使えばいいです。`iframe`は必要ありません。
|
||
|
|
|
||
|
|
例えば、cardのmodelはそれ自体が動かないものなので`three.js`で表示したほうが簡単です。
|
||
|
|
|
||
|
|
しかし、人のmodelとなれば話は変わってきます。つまり、棒立ちのmodelを表示するだけではダメなのです。
|
||
|
|
|
||
|
|
したがって、motion(animation)を当てる必要がありますが、それもランダム、かつ違和感のないものでなければいけません。例えば、定型的な動き、腕を上げて下ろすとか、それを繰り返すだけではダメということになります。
|
||
|
|
|
||
|
|
この処理を作成するには、`three.js`だけでは不十分で、`three-vrm`が必要になり、かつ`three-vrm`を使うにもかなりの記述が必要になります。
|
||
|
|
|
||
|
|
つまり、web-appを作る必要があって、作ったweb-appをiframeで表示することになります。
|
||
|
|
|
||
|
|
```html:example.html
|
||
|
|
<iframe src="https://syui.ai" allowfullscreen frameborder="0" style="border: none" width="100%" height="400px"></iframe>
|
||
|
|
```
|
||
|
|
|
||
|
|
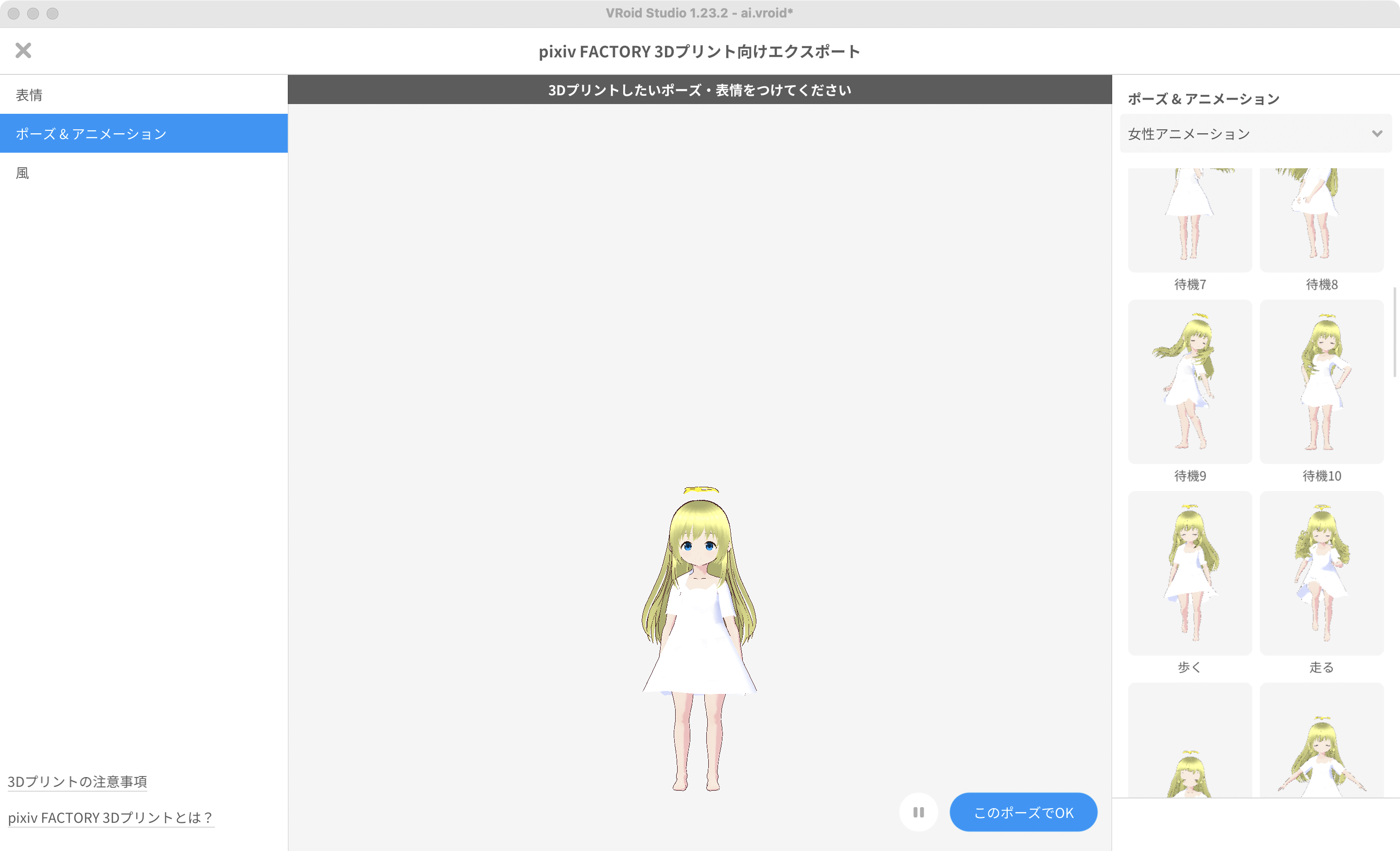
### animation
|
||
|
|
|
||
|
|
ここでいう`animation`とは`motion`と同じ意味です。
|
||
|
|
|
||
|
|
手順としては、`.fvp`にexportする際に様々なモーションがありますので、その動きを`.mp4`に保存したあと`deepmotion`で合成します。
|
||
|
|
|
||
|
|
現在使っている`ipad 9th`が落ちるのでmacで作業します。
|
||
|
|
|
||
|
|
ipadで保存したmodelは`.vroid`になります。これをexportすると`.vrm`になります。
|
||
|
|
|
||
|
|
macで読み込む場合、`.vroid`が必要になるので、icloudなどにmodelを保存して共有します。
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
これを動画で保存します。そして、`deepmotion.com`で`.bvh`を作成します。`.bvh`は`.vmd`に相当します。
|
||
|
|
|
||
|
|
- https://deepmotion.com
|
||
|
|
|
||
|
|
- https://gamefromscratch.com/creating-animated-anime-characters-with-vroid-studio-and-deepmotion/
|
||
|
|
|
||
|
|
- [https://www.youtube.com/watch?v=XsX0X8odGsY](https://www.youtube.com/watch?v=XsX0X8odGsY)
|
||
|
|
|
||
|
|
### google-model-viewer
|
||
|
|
|
||
|
|
```html
|
||
|
|
<!-- Import the component -->
|
||
|
|
<script type="module" src="https://ajax.googleapis.com/ajax/libs/model-viewer/3.3.0/model-viewer.min.js"></script>
|
||
|
|
|
||
|
|
<!-- Use it like any other HTML element -->
|
||
|
|
<model-viewer alt="Neil Armstrong's Spacesuit from the Smithsonian Digitization Programs Office and National Air and Space Museum" src="shared-assets/models/NeilArmstrong.glb" ar environment-image="shared-assets/environments/moon_1k.hdr" poster="shared-assets/models/NeilArmstrong.webp" shadow-intensity="1" camera-controls touch-action="pan-y"></model-viewer>
|
||
|
|
```
|
||
|
|
|
||
|
|
https://modelviewer.dev/
|
||
|
|
|
||
|
|
`google-model-viewer`というものがあります。これを使うことで`.glb`を表示できるのですが、`.vrm`のポーズがデフォルトでは見栄えがよくありません。したがって、ポーズを付けるには、`.bvh`などを`.vrma`に変換してblenderで合成させる必要があります。
|
||
|
|
|
||
|
|
bvh -> vrma
|
||
|
|
|
||
|
|
- https://vrm-c.github.io/bvh2vrma
|
||
|
|
|
||
|
|
ここで`.vrma`は`vrm1.0`以上でないと読み込めません。したがって、まずはmodelを`vrm1.0`でexportしてから`.vrma`を当てましょう。
|
||
|
|
|
||
|
|
そして、`.vrm`にexportして`.glb`にrenameします。
|
||
|
|
|
||
|
|
しかし、現状、blenderで読み込む`.vrm`は色がおかしくなってしまうようです。
|
||
|
|
|
||
|
|
<script type="module" src="https://ajax.googleapis.com/ajax/libs/model-viewer/3.3.0/model-viewer.min.js"></script>
|
||
|
|
<model-viewer alt="ai" src="https://yui.syui.ai/obj/first.glb" ar shadow-intensity="1" camera-controls auto-rotate></model-viewer>
|
||
|
|
|
||
|
|
blender v3.5
|
||
|
|
|
||
|
|
- vrm : https://github.com/saturday06/VRM-Addon-for-Blender/releases
|
||
|
|
|
||
|
|
- cats : https://github.com/absolute-quantum/cats-blender-plugin/issues/591
|
||
|
|
|
||
|
|
|