74 KiB
+++ date = "2024-01-29" lastmod = "2024-05-27" tags = ["ue", "m", "ue5"] title = "ue" slug = "ue" +++
ここではepic gamesのunreal engine 5の使い方をまとめます。現在はversionの5.4.2に追従しています。
ブログで説明しづらい部分が多いのでblueprintueを参考にしてください。
- repo : https://git.syui.ai/ai/ue
- blueprint : https://blueprintue.com/profile/ai
無料
使用しているassetなどです。
- asset : city sample
- asset : game animation sample
- plugin : pixel streaming
- plugin : vrm4u
- plugin : kawaiiphysics
- plugin : varest
有料
おすすめのassetです。
- asset : superhero fligth animations
- asset : dynamic volumetric sky
- asset : ocean waves
- plugin : http websocket helper
- plugin : jsonparser
[asset] vrm4u + superhero fligth animations
ue5.4がリリースされました。updateしてみましたが、色々と動かなくなっています。そして、前よりも頻繁に落ちるようになりました。結論として5.3を使いましょう。
動かなくなった箇所は以下の通り。
- 飛行するとカメラがモデル内部に入り込む / ABP_flying, apply additive, scale
- 飛行の上下左右の向きが反映されない / ABP_flying, rtg
今回、pluginとengineをupdateしたところ、髪の毛が動くようになりモデルの内部に入り込むことがなくなりました。以前はKawaiiPhysicsを使って実現していました。なお、ue5.3でもこの現象がなくなっていることを確認しています。とはいえ、modelやplugin, engineなどあらゆる依存関係が考えられるので、あくまで個人的なケースです。
ue5.4で最初から構築した手順を記録します。
まずはvrmを動かせるようにします。基本的なコントローラーはsuperhero flight animationsを使用します。
ai.vrmをimportするとして重要なファイルは以下の通り。
# c:/project/yui
Content
├─SuperheroFlight
│ ├─Blueprints/Characters/BP_Player_UE5
│ └─Characters/Mannequins/Animations/ABP_Player_UE5
└─yui
├─BP_Player_ai
├─anim
│ └─ABP_Player_ai
└─model
├─SK_ai
└─RTG_ai
Pluings
└─VRM4U
まずContent/yui/modelにvrmを入れます。インポートします。マテリアルタイプはsubsurfaceを使用します。
Content/yui/model/RTG_xxxを開きます。
ソースにSuperheroFlightのモデルを選択して、調整します。アニメが動くか確認してください。ポーズも重要です。
ABP_Player_UE5を右クリックしてリターゲティングします。先ほど設定したRTG_xxxを指定してください。すべてのアニメを選択してリターゲティングを実行。Content/yui/animに保存します。そこにABP_Player_xxxができます。ファイルの名前と場所はできる限り変更しないでください。バグって動かなくなり、再度リターゲティングしても動かないanimが生成されます。こうなるとvrmをインポートしなおさなければなりません。
Content/yui/anim/ABP_Player_xxx
v5.3では一括で全てリターゲティングできなかったのでanimを探して一つずつやっていました。これがasset側の変更かengine側の変更かはわかりません。
次にContent/SuperheroFlight/Blueprints/Characters/BP_Player_UE5を複製して、Content/yui/BP_Player_xxxを作ります。そこでABP_Player_xxxを読み込むようにします。MapのGameModeでContent/yui/BP_Player_xxxを使うようにします。
Content/SuperheroFlight/Blueprints/Characters/BP_Player_UE5 -> Content/yui/BP_Player_xxx
ここでそれぞれのアニメーションを当てておきます。
[issue] 飛行するとカメラがモデル内部に入り込む
再生してみると飛行が正常に動きません。カメラがモデル内部に移動します。これはscaleが間違っているためです。apply additiveが原因でそこのscaleを変更すると回避できます。
また代わりにblend bone by channelを使用することでも回避できます。
これはv5.4で発生し、v5.3では発生しません。
Content/yui/anim/ABP_Player_xxx
また、flying > flying state machine -> idle/hoverのlook_atにエラーが出てるのでboneのj_bip_c_neckを入れます。
これらの飛行中の問題については、リターゲットしない方法でmeshを活用することで問題は発生しません。詳しくはgame animation sampleとの統合を見てください。
[issue] 飛行の上下左右の向きが反映されない
飛行すると向きが一定になります。視点を動かしても変わりません。
通常だと視点を下に向けると、頭も下を向いて移動しますが、それがありません。下に移動してもずっと横飛行を行います。
これもv5.4で発生し、v5.3では発生しません。
[issue] vrm4uのmaterialについて考える
私はSubsurfaceProfileを使用していますが、他のタイプだと影(shadow)と反射(light)の問題がかなり強く出てしまい、あらゆる場面で常用できません。移動したら背景の加減でおかしくなるなど問題が多いのです。
そこで完全に影響を受けないMToon Unlitを使用することも考えられます。一部分だけ他のタイプのmaterialを利用して調整していきます。この場合の肌の色を以下に調整するといいでしょう。
[close] buildすると髪が動かなくなる
vrm4uがpackage buildすると髪の毛が動かなくなっていました。
これを動かせるにはABP_Post_${model_name}を編集して、VrmSpringBoneでVrm Meta Object:VM_${model_name}_VrmMetaを指定します。
これでこの問題は解消されました。このissueを閉じます。
[issue] buildすると髪が動かなくなる
package化すると髪が動かなくなります。これはue 5.3でも発生し、vrm4uのversionの問題です。
ediorで確認すると動くのですが、pacakge build後に動かなくなるのです。
これは、buildとeditorでは実行順が異なっているためです。
- https://zenn.dev/daichi_gamedev/articles/unreal-engine-beginplay-order
- https://zenn.dev/posita33/books/ue5_starter_cpp_and_bp_002/viewer/chap_01-06_cpp-package_project_settings
基本的にpackageではplayerが最後に呼ばれます。editorは4番目くらいに呼ばれます。つまり、これを前段階で呼ばれるようにすれば髪の毛が動くようになります。
私はtitle画面からopen levelで最初のステージを呼び出しているのですが、これがよくありません。ue5はmapを一つとして想定しているようで、それ以上読み込む場合はproject settingでpackage化されたbuildに含めるmapを追加する必要があります。titleを挟まないmapをstand aloneでpreviewして確認します。
この問題はそれでも完全に治らなくて度々、髪の毛が動かなくなっていました。game modeのBP_Playerがspawnされていないからではないかと色々やってみたのですが治りませんでした。superhero fligth animationsをupdateしたら治ったと思いましたが60秒後に動かなくなります。
そこでmapのbpにevent tickを追加して、そこでdealy, add child actor component BP_Playerすることで無理やり動かしています。これは良い方法ではありません。また、stand aloneとpackageの動作が大きく異なります。stand aloneでうまくいってもbuildすると上手くいかないのが基本です。簡易な方法、負担が少ない方法はことごとく動きません。event beginでは対処できません。
なお、ここでadd child actorするBP_Playerはmeshとmotionさえあれば良く、eventは必要ありません。削っておきましょう。そして、title.mapにBP_Playerを置きます。
ちなみに、必殺技のシーケンスを呼び出したときだけ動く様になるのは変だなと思っていましたが、BP_Playerがその時にmapにspawnされるからだと思います。つまり、長時間設定のシーケンサを置いておけばうまくいくかとも思いましたが、うまくいきませんでした。どうやらmapに置くだけではダメでゲーム中に呼び出す必要があるみたいです。
このような解決法を取るならKawaiiPhysicsを使いましょう。そのほうが安定します。
[issue] 5.4でanimリターゲットすると頭の動きがおかしくなる
これはSource IKRig : IK_UE4_Mannequinなどを使用すると正常になりますが、それではABP_Playerとの互換性などが損なわれます。つまり、BP_Playerでanimを再生できなくなるということです。
この問題の解決は少し複雑で録画からanimを作成しなければなりません。しかも普通の作り方ではありません。
まずはSource Preview Meshを取りたいanim元にします。そして、使用したいanimをassetブラウザから再生します。
その後、Source IKRig : IK_UEFN_Mannequinなどを指定してやると、anim元を再生しながらもIK_UEFN_Mannequinを使用することができます。この状態では不思議なことにanimが正常に再生されています。
そこで録画ボタンを押してanimを作ります。するとABP_Playerで使えるanimが生成されます。
[idea] 作り直すもの
今まで実装開発してきたものはいくつかありますが、代表的なものを挙げます。記録のため動画にしておきます。
- account login system
- account item system
- character lv system
- character skill
- character sword & collision
一気に解説します。移動すると経験値が入ります。Lv1になると変身できるようになります。変身すると飛行できるようになります。飛行できる時間はlvに応じて変化します。特殊なアイテムを取るとスキルを覚えます。スキルにはクールタイムやcollisionなどが設定されており、敵が吹っ飛びます。剣のモーションは原作を再現しています。原作では輪が剣になりますので、剣を登場させたときは輪を消さなければなりません。meshを入れ替える処理などを書いています。アイテム画面やストーリー進行などもapiと連携するシステムを作りました。
これらを全部作り直すことになります。
game animation sample
今回はgame animation sampleとsuperhero flight animationsを統合してみました。今までのモーションに加えて空を飛べるようにしたのですが、違和感ない形で自動的にブレンドされます。これは想像以上に大変なことをやっているので5.4.2に追従したほうが良さそうです。
ただ、今まで開発実装してきたものがすべて作り直しになります。
インポートできないのかと思われるかもしれませんが、ue5にそんなことできません。動かなくなります。仮に動かせたとしても、おそらく、作り直したほうが早いでしょう。
game animation sampleとsuperhero flight animationsの統合を解説します。
基本的にはBP_SandboxCharacterにeventのIA_Spritでanim instance class(ABP_Player)を指定しますがBP_Player_UE5から様々な設定や変数を持ってきて動くように改変していきます。
custom gravity
重力をactorに設定し、月の上を歩けるようにします。gravity directionを使います。
youtube : Unreal Engine 5 Tutorial - Custom Gravity UE5.4 Preview
基本的にはbp_actorを作成し範囲を設定します。bp_actorを置いたとき惑星(bp_planet)に親子付けするといいですね。この場合はlocationは0, scaleは1.1を設定します。
動作はbp_player(bp_character)のeventで設定します。具体的にはactor beginからgravity directionします。
gravity directionを無効にする方法が用意されていないようなので、actor endでdestroy actorしてrestart playerしています。
https://dev.epicgames.com/community/learning/tutorials/w6l7/unreal-engine-custom-gravity-in-ue-5-4
city sample
今回は、city sampleとgame animation sampleを統合する方法を紹介します。どちらもepic gamesが提供しているため無料で使えます。最初のスターターキットとして使用されることが多くなるはずです。
city sampleのほうが複雑なので、city sampleをベースにgame animation sampleをコピーする形で統合します。
まずコピーするファイルです。
# game-animation-sample
Content
Binaries
└─Win64
└─GameAnimationSampleEditor.target
編集するファイルです。これはcity sampleの方を編集します。
# city-sample
city-sample.uproject
Binaries
└─Win64
└─UnrealEditor.modules
Config
└─DefaultGameplayTags.ini
まずrootにある${project_name}.uprojectにgame animation sampleのpluginを追加します。これはコピー側のuprojectを参照してください。長くなるのでここでは全て列挙していません。
"Plugins" : [
{ "Name":"ModelingToolsEditorMode","Enabled":true,"TargetAllowList":["Editor"] },
.
.
.
]
次にBinaries/Win64/UnrealEditor.modulesもコピー側のものを見て追記します。
{
"BuildId": "0000000",
"Modules": {
"CitySample": "UnrealEditor-CitySample.dll",
"CitySampleAnimGraphRuntime": "UnrealEditor-CitySampleAnimGraphRuntime.dll",
"CitySampleEditor": "UnrealEditor-CitySampleEditor.dll",
"GameAnimationSample": "UnrealEditor-GameAnimationSample.dll"
}
}
次にConfig/DefaultGameplayTags.iniもコピー側を見て追記します。
+GameplayTagList=(Tag="GameplayCue.ContextualAnim",DevComment="")
+GameplayTagList=(Tag="MotionMatching",DevComment="")
+GameplayTagList=(Tag="MotionMatching.Default",DevComment="")
+GameplayTagList=(Tag="MotionMatching.Idle",DevComment="")
+GameplayTagList=(Tag="MotionMatching.Loops",DevComment="")
+GameplayTagList=(Tag="MotionMatching.Pivots",DevComment="")
+GameplayTagList=(Tag="MotionMatching.Starts",DevComment="")
+GameplayTagList=(Tag="MotionMatching.Stops",DevComment="")
大体こんな感じでやればgame animation sample(ABP_SandboxCharacter)が動くでしょう。
city sampleはnightmodeのblueprintにerrが出ます。これはset daytime, set nighttimeを飛ばしてやればでなくなります。昼夜の切り替えはこちらの記事が参考になります。
https://qiita.com/EGJ-Nori_Shinoyama/items/429804dc2d7cc99fc0ea
city sampleは何かと問題が多いassetですが、その一番の原因はone file per actorを採用していて、外部アクタの読み込みを変更できないからでしょう。
基本的にlvをcopyしたものを使用し、バグが発生したときはContent/_ExternalActors_/Map/にある自身が使っているmapのフォルダを削除しましょう。その後、またlvをcopyしてそれを使います。こんな方法しかありません。
ocean waves
星と海と空をつなげるにはocean wavesが参考になります。このassetは結構すごいことをやっています。
まずはocean wavesでplayerを動かし不要なものを削除します。
OceanWaves/Levels/EarthSizedOceanPlanetを開いて必要なものを列挙します。
Lighting
DirectionLight
SkyAtmosher
SkyLight
VolumetricCloud
OceanMaterialPresets
OceanMaterial_Opaque
OceanMaterial_Opaque_AF
OceanMaterial_SLW
OceanMaterial_SLW_AF
Planet
BP_EarthSizedClouds
BP_EarthSizedOcean
BP_EarthSizedSphercialMesh
BP_SkyAtmposhereAdjuster
PostProcessVolume
WaterVolume
+PlayerStart
+Plane
もしlvからcopyして使用する場合はBP_xxxの値が一部抜けるので注意してください。例えば、BP_EarthSizedOceanは海の設定です。詳細のOceanVolumeにWaterVolumeを参照するようにしてください。
雲の形式はVolumetricCloudで設定していきます。大体の使い方としてはこんな感じです。詳しくはblueprintを見ます。
[issue] buildすると雲が中央に集中する
package buildすると光が中央に集中し、雲も全体的におかしくなります。中央に向かってレンダリングが伸びているように見えます。
BP_EarthSizedCloudsのGlobal Windが原因です。ここでOcean : BP_EarthSizedOceanに指定するとこの現象が発生します。
[issue] 海に入った直前だけ背景が映り込む
BP_EarthSizedOceanを編集します。
私が独自に設定しているSM_SkySphereが潜った瞬間だけそれが表示されてしまうので、Volume Material Heightは0にしています。
Above Water MaterialにもUnderwaterと同じものを入れてください。
[idea] atmoshereで宇宙をつなげる
私が作ってきたlv(map)は宇宙と街でわけられていました。
これは特別なことではなく当たり前のことで、mapは基本的に平面なのです。平面のmapにキャラクターやフィールドを配置していくのです。
私の場合はサークルのアクターを用意してぶつかると別の場所に移動するように設定していました。
しかし、これは本来やりたかったことではありません。現実に基づいたものを作りたかった。宇宙と街が異なる場所に置かれるのではなく、最初からつながっている形が良かったのです。
例えば、空に上昇して大気圏を抜けると宇宙に行ける形です。空に上昇すると宇宙マップに移動させられる形ではありません。
なぜこのようなことがやりたかったのかというと「目に見えない部分もしっかり作られているゲームを作りたかったから」です。
昼と夜がゲーム内で再現されていることがよくあります。これは単にライトと月の絵を背景で回しているだけなのです。しかし、私はゲーム内でもその場所に行くと本物そっくりの天体が動いている、そういうのがいいなと思っていました。
今回は、それを実現するためにsky atmosphereを利用するようにしました。
また、月などの天体には重力がありませんでした。そのまま丸い球体が浮いているという形だったのです。ですから、上から落下すると月に乗れますが、横からだと乗れません。ぶつかるだけです。これを改善したかった。
game animation sampleには飛び越せるブロックがあります。あれをフィールドに設置して岩にかぶせ見えないようにすることで動作します。見えないようにというのはブロックのmeshをvisibilityで制御します。
しかし、注意点もあります。太陽と月を追加するとあまりに負荷が高くなったのか落ちるようになったことがありました。いくつか改善すると治りましたが、この形を採用するとbuildが通らなくなることもあります。
dynamic volumetric sky
今回は、dynamic volumetric skyとocean wavesの統合してみました。
なお、superhero fligth animations, game animation sample, city sampleも入っています。
結果として理想の地表と海面、空と雲を手に入れました。
[tips] default setting
- BP_DynamicVolumetricSky(self) -> Coloud : Coloud Fly Option
- BP_DynamicVolumetricSky(self) -> Height Fog Max Opacity : 0
- SkyAtmosphere -> Transform Mode : Planet Center at Component Transform
- SkyAtmosphere -> Transform(location-z : -6360)
[tips] option setting
- BP_DynamicVolumetricSky(self) -> Single Player Fps Lock : 60 FPS
- VolumetricCloud -> Layer Bottom Sltitude : 20
- VolumetricCloud -> Tracking Start Max Distance : 400
- VolumetricCloud -> Tracking Max Distance : 400
- 2DSky -> visible : false
[issue] 地平線
まずはdynamic volumetric skyの地平線を消していきましょう。
普通に考えて地平線を消したいことなんてありそうですけど、英語はこちらで説明されています。日本語は見つかりませんでした。これは通常、Horizon Falloffで調整しています。
ただし、dynamic volumetric skyは少し特殊です。Height Fog Max Opacityを0にすれば消えます。
どうやらBP_Dynamic_VoluemetricSkyにあるExponentialHeightFogで地平線を設定しているようです。これを削除していくか、設定を変更してもいいですが、削除した場合はbuildがおかしくなるかもしれません。削除する場合はcompileするとerrorが出るので使用している箇所の関数やblueprintを削除します。
[issue] 海の波紋
dynamic volumetric skyと合わせることで海に波紋が現れます。
これはocean wavesのsky atmosphereが星の中心を規定していることから発生します。つまり、sky atmosphereを星の中心に設定しないと描写の問題が出るということです。
この解消方法はdynamic volumetirc skyのatmoshereのtransformのlocation-zを-6360にすることで回避できました。
ただし、わからないところもあって、私はBP_EarthSizedSpericalMeshの中にBP_DynamicVolumetircSkyを入れています。ですから、そのままでも座標は星の中心を指しています。
[issue] 海の影
海に円形の影が現れることがあります。これはBP_DynamicVolumetircSkyのVolumetricSkySupportのtransform-scaleを大きくすると海に入る影が大きくなり、1にするとなくなります。
この辺も星の内部に展開される領域に関係します。
[issue] city sampleとの統合
city sampleとocean waves + dynamic volumetric skyを統合するのは容易ではありません。buildの結果が異なるからです。
具体的には以下の画像の通りの構成にしなければなりません。oceanの他のactorを入れてはいけません。
まずdynamic volumetric skyは0に置きます。oceanの惑星の中心ではありません。そして、dynamicのatmosphereを念の為にlocation-z:-636000001とします。location-z:-636000000でもいいと思います。これはGround Raidus:6359になっているからです。
[idea] 具体的な統合
重要な問題は以上の2点ですが統合には他にやらなければならないことがたくさんあります。
例えば、「dynamic volumetric skyの範囲を超えたとき、一体どうやって地球と太陽と月を表現するのか」です。
さっきまであった太陽がいきなり消えて別の場所に出現したり、見た目が変わったりするのはできれば避けたい。しかし、それだと見た目のクオリティは一気に落ちます。
まずは月を消すことからですが、月は2DSkyで実装されています。visible:falseにすればいいでしょう。
次に本物の月を地球の外に回します。ここではsplineで軌道を設定しています。
loopさせるにはspline lenをmaxにしてfloat wrapします。
[idea] 地球の外側
そのままでは宇宙に出たときの見栄えがよくありません。したがって、宇宙に出たとき地球の見た目を整える必要があります。
しかし、これもunreal engineの問題から解決が難しい。私は以下のように実装していますが、良い方法ではありません。
[idea] 地球の自転
これは失敗談ですが、地球に自転を設定してみました。これで外側を回っている月や太陽はゆっくりした速度で動けば良くなります。つまり、現実に合わせることができる。
しかし、地球を自転させることで地面は揺れマップは崩壊。様々な問題が発生しました。
やはり、ゲーム上で地動説を実現するのは難しいようです。太陽側を回すしかありません。
[idea] 本物の地球を作る
cesiumを使うとgoogle mapと連携できます。
pixel streaming
個人的にやりたかったのはmultiple full stacks with matchmakingです。具体的には複数のインスタンスを起動して、各ユーザーごとにsessionをわけます。これにより異なる画面(自分の画面)で操作できるようになります。
multiple full stacks with matchmaking
すべてのユーザーが同じストリームに接続するのではなく、各ユーザーに対して独自のインタラクティブなエクスペリエンスを提供したい場合もあります。これを実行するためには、各ユーザーに対して Pixel Streaming コンポーネントの個別スタックを実行して、各ユーザーを個別の Signaling and Web サーバーに誘導し、接続を開始します。
個別ホストで Pixel Streaming コンポーネントの各スタックを設定できます。または、全員が異なるポートで通信するように各スタック内でコンポーネントに対してポートを設定をすることで、同じホストで複数のスタックを配置することもできます。これらのポートの詳細については Pixel Streaming リファレンスを参照してください。
具体的な手順は、まずmatchmaker serverを建てます。signaling serverをmatchmakerに接続します。
# https://github.com/EpicGamesExt/PixelStreamingInfrastructure
$ cd ~/github/PixelStreamingInfrastructure/Matchmaker/platform_scripts/cmd/
$ ./setup.bat
$ ./run.bat
# https://dev.epicgames.com/documentation/ja-jp/unreal-engine/unreal-engine-pixel-streaming-reference
# --HttpPort 90
# --MatchmakerPort 9999
# Signaling and Web サーバーに対する次のコンフィギュレーション パラメータを設定します。
$ cd ~/github/PixelStreamingInfrastructure/SignallingWebServer/platform_scripts/cmd/
$ ./setup.bat
$ ./Start_SignallingServer_nopublic.ps1 --UseMatchmaker true --MatchmakerAddress 127.0.0.1 --MatchmakerPort 9999 --PublicIp localhost --HttpPort 80
基本的にはweb uiで各ユーザーが使用するStreamerIdを選択して別々のstackにアクセスします。
urlはhttp://127.0.0.1/?StreamerId=DefaultStreamer, http://127.0.0.1/?StreamerId=DefaultStreamer1という形になります。このidは起動しているアプリの数だけ生成されます。
ただ、アプリの起動数が多すぎるとserverの負荷が大きくなります。これはゲーム内容にもよりますが私が作っているゲームだと4つくらいが限界でしょう。gpuの制限もあります。例えば、streamer idを3つ作りたいならアプリを6つ起動するようにしてください。そのほうが確実です。
同じコンピュータで Pixel Streaming を使用して Unreal Engine の複数インスタンスを実行する計画の場合、NVIDIA GeForce ラインなど一般ユーザー レベルの多くのグラフィック カードで同時に実行できるエンコーダは最大 3 つであることに注意してください。Quadro や Tesla などプロフェッショナル グレードのカードには、これと同じ制限はありません。
stun/turn server
Signaling and Web サーバーが Unreal Engine アプリケーションとブラウザ間で接続を直接ネゴシエートできるようにするためには、互いに相手に自身の IP アドレスを送信する必要があります。つまり、ブラウザは Unreal Engine アプリケーションにより送信された IP アドレスにアクセスできる (その逆も同様) ことが必要です。
シンプルな LAN では、各エンドポイントは通常、それ自身のネットワーク カードで把握しているプライベート IP アドレスを使用して、相手がアクセスできることを前提にしています。オープンなインターネットやサブネットにまたがる場合、またはブラウザと UE4 アプリケーションの間にネットワーク アドレス変換 (NAT) がある場合、一般的にこの前提は当てはまりません。代わりに、各パーティは STUN (Session Traversal Utilities for NAT) プロトコルを実装しているサーバーにクエリを送信して、それ自身のパブリック公開の IP アドレスを検出する必要があります。STUN サーバーが各エンドポイントにパブリック公開の IP アドレスを通知した後、Signaling and Web サーバーは直接接続を引き続き仲介できます。
例えば、login時にipをgetして、それを保存します。そのipと一致しないと操作できないようにすれば一人のユーザーのみ操作可能になります。ですが本来は各ユーザーが別々のスタック、ストリームでゲーム画面を実行できるようにするのが望ましいでしょう。
http helper + jsonparser
これまでputができるhttp requestはありましたが、patchができるものはありませんでした。しかし、RLoris/HttpHelperDocがそれを可能にします。無料で使えるものにはufna/VaRestがあります。
$ curl -X PUT -sL example.com
$ curl -X PATCH -sL example.com
これとjsonparserを組み合わせることでかなりblueprintが楽に書くことができます。もちろん、無料でやることは可能ですが、相当な時間と手間がかかってしまうので、こういったpluginは購入しておくのも手です。ただし、本来は公式が対応する機能ではないかとも思っていて、pluginを購入してもsupportがいつまで継続されるのかは未知数です。
[error] install asset
インストールに失敗しました
エラーコード: II-E1001
この問題は修正されていません。
assetをinstallするときにerrorが出ます。原因はEpic Games LauncherのダウンロードキャッシュフォルダであるVaultCacheです。これを内部であれ外部であれ指定しているわけですが、原因不明のII-E1001というerrorが出て解消できないことがあります。基本的には全く新しいフォルダを作ってそれを指定するとうまくいく場合があります。上手くいかない場合もあります。この際、VaultCacheという名前にしてはいけませんし、選択してもいけません。
そもそもこの問題が発生するのは不定期で、何もしていないのに治ることがあります。ハードディスクをlauncherが認識できていないからかもしれませんが、なぜ認識できないのかわかりません。
とはいえ、unreal engineは基本的にバグだらけであり、ほとんどがバグっているので、この問題もその中の一つに過ぎません。特に困っているので書きました。
[error] package to generate with the same ID
PackagingResults: Error:: [Cook] Tryning to add package in context but there is already a package to with the same ID
大体はこれと似たような問題です。基本的にはocean wavesのactorを追加した後に削除すると発生します。
city sampleで頻発します。Content/_ExternalActors_を削除して新しいcity sampleのContent/を上書きします。
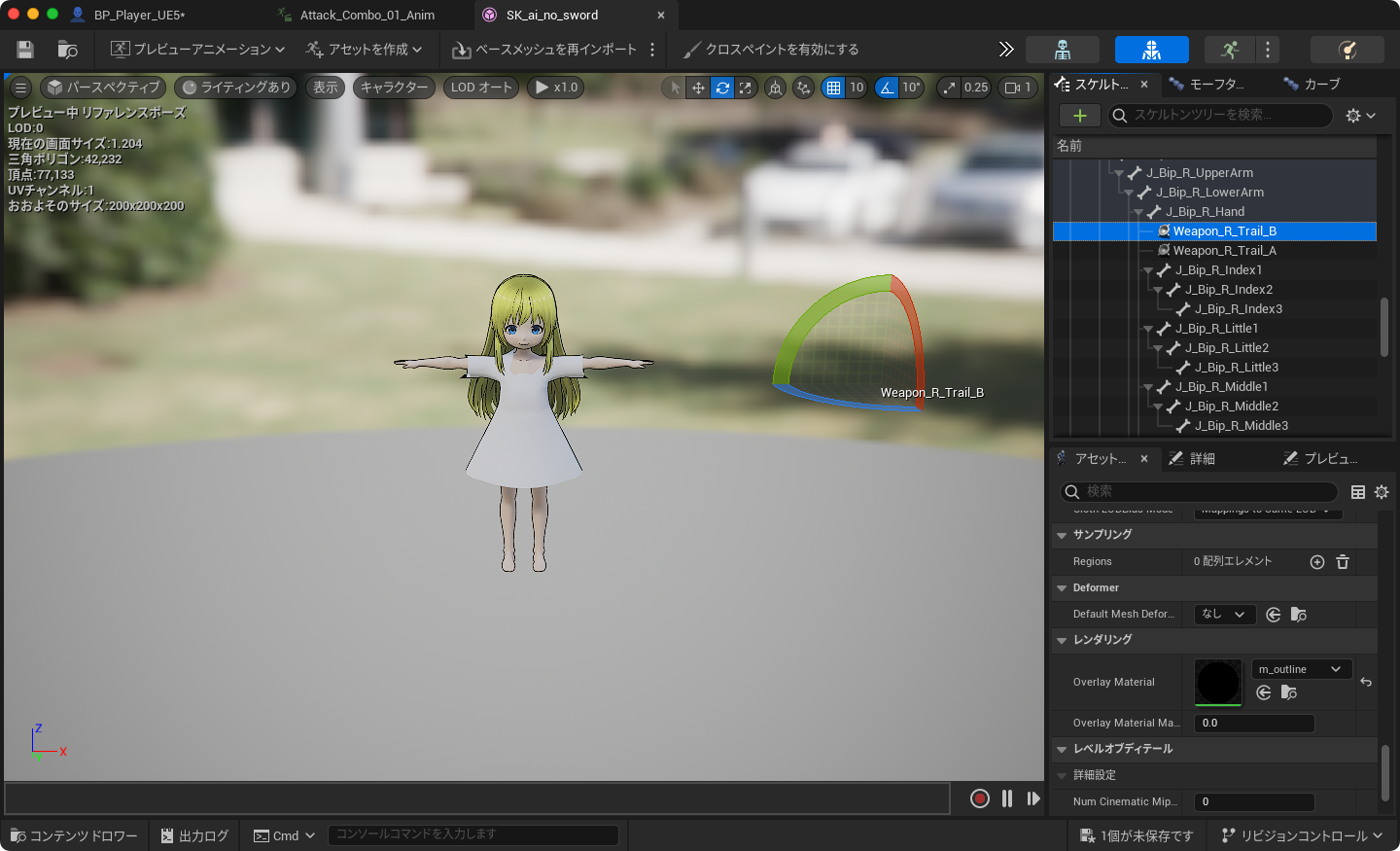
[tips] モデルを法線で強調する
モデルのoutline(法線)を強調する設定を行います。Content/yui/model/SK_xxxを開いてレンダリング > overlay materialで以下のマテリアルを作成して適用します。
Content/yui/model/SK_xxx
[tips] 待機モーションをランダムにする
ABP_xxxのlocomotion > idleにてrandom sequence playerを追加します。詳細からanimを追加してランダムで再生できます。
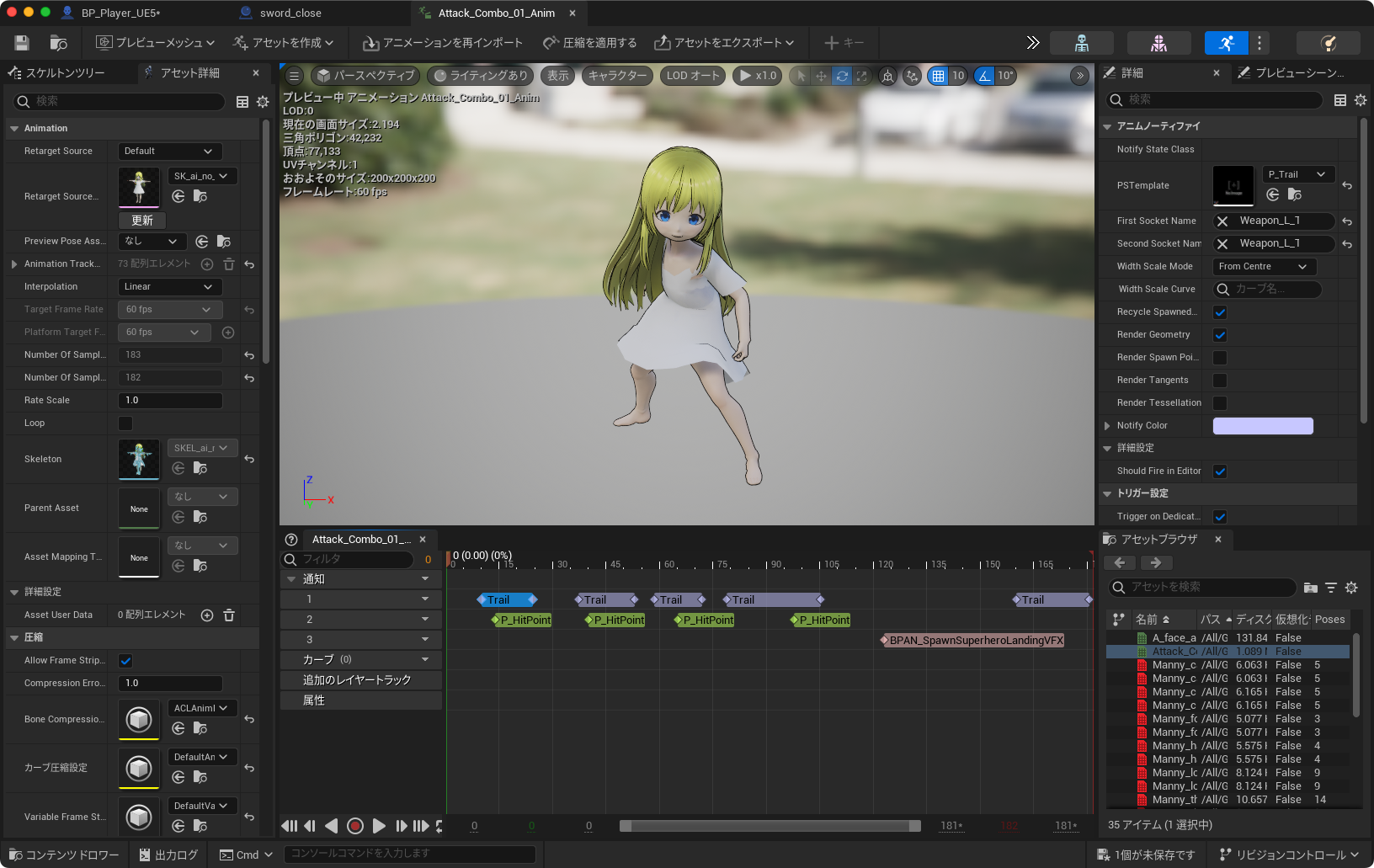
[tips] アニメーションにエフェクトを付ける
animに時間制限のエフェクトを付けます。通知にtimed niagara effectを追加して詳細からniagaraを追加します。
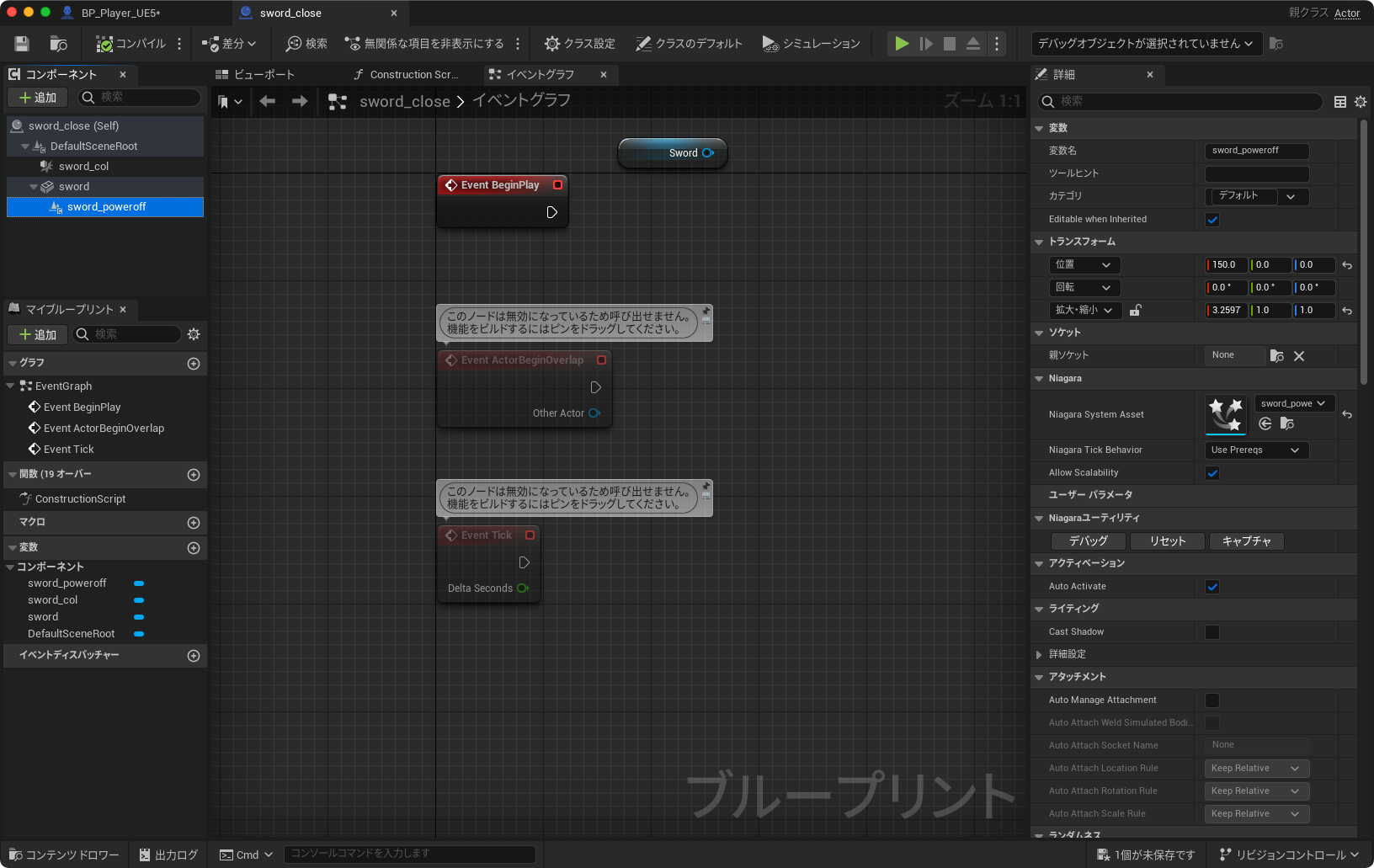
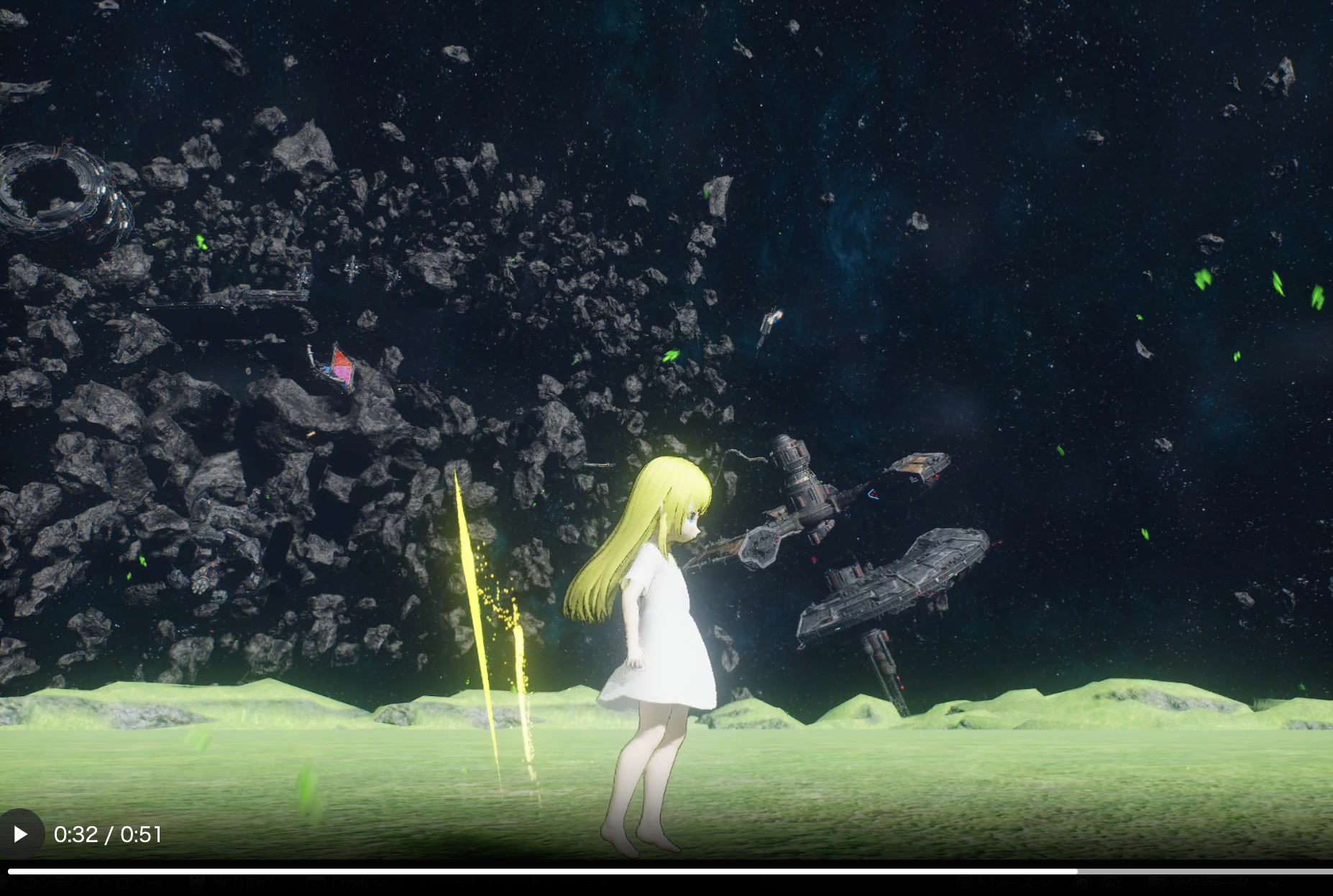
[tips] 剣のモーションを作る
新しくswordのactor(static mesh)を作成し、collisionを作ります。
それをBP_Player_UE5に装備し、motionを作成し、キーに割り当てます。剣をしまうのはniagaraで作成しました。
by ai
これはsword_open, sword_closeというactor, blueprintを作成して、それをBP_Playerのmeshに当てます。そして、set visibleで切り替えています。
ではparticle(粒子)はどうやって実現しているのかというとniagaraです。
まずはboneを追加します。このboneを元にtrailというeffectをつけていくわけです。sword-trailは検索タグとしても有効です。effectはanim sequence(アニメ・シーケンス)で設定します。
PSTemplate, Socket Nameを指定します。
また、niagaraで作成してもいいですね。sword-trail-naigaraとでも検索してみてください。
sword motion(ソード・モーション)はanim montage(アニメ・モンタージュ)を使用しているのですが、実行後に元のlocation(位置)に戻ってしまう問題がありました。
これはroot motionをenableにしたり、他の設定をやっても戻ってしまうのです。
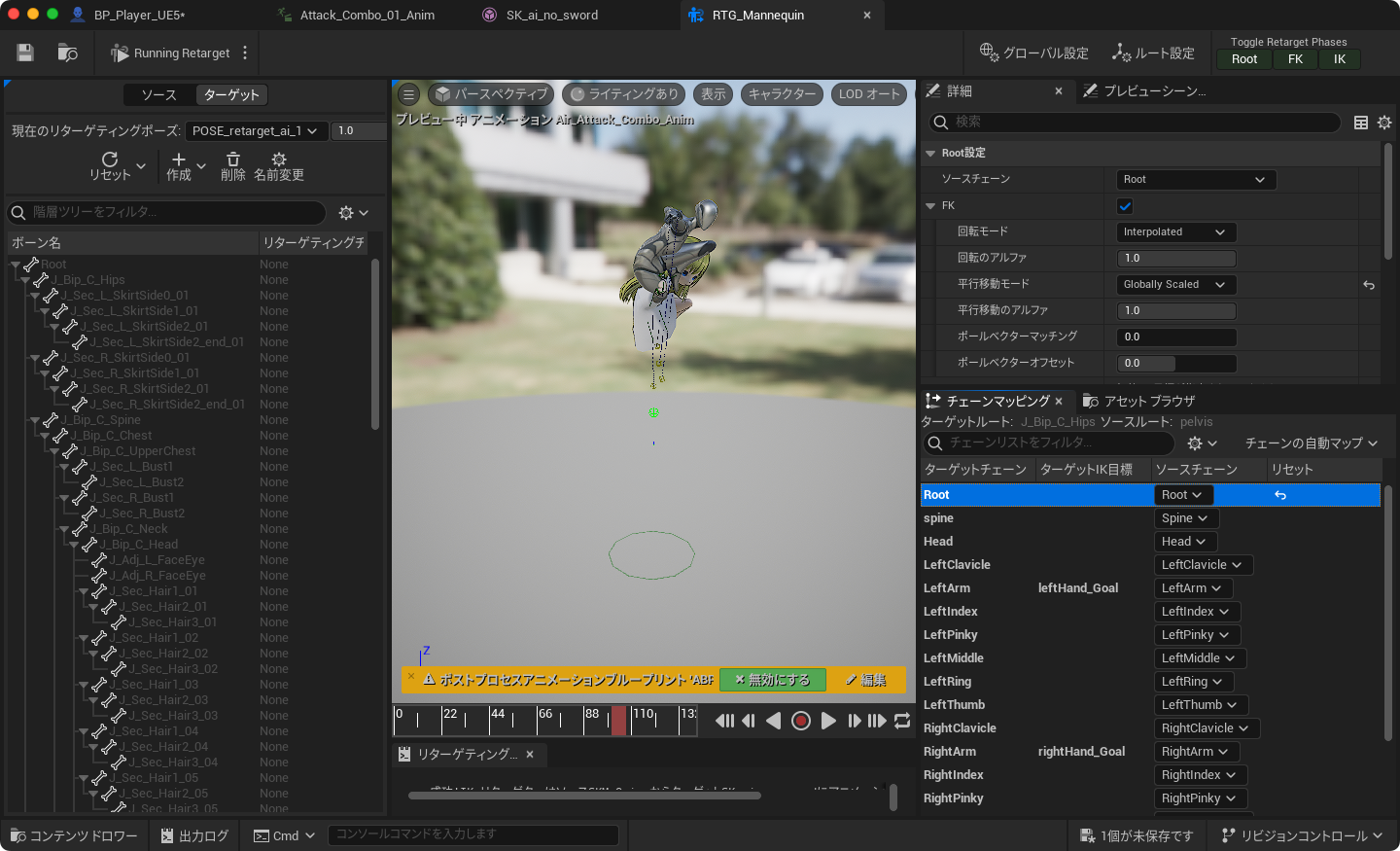
原因はIKリターゲットしたときrootが動いていないために起こります。animationを開いてsrcとtargetを比較してみると、srcのほうはrootが動いていますが、targetのアニメは動いていません。具体的には、srcはlocationが変動しますが、targetは変動していません。
これを変動するようにしないといけないのですが、bone(ボーン)のrootを選択してFKの平行移動モードをGlobally Scaledに設定します。
これでtargetのrootが変動しているのを確認後、リターゲットし、montageを作成します。
[tips] apiを使って処理を行う
pluginであるvarestのpostですが、macで動いたものがwindowsでは動きませんでした。ですが、windowsでイチから作成すると動きました。
ue5はPATCHに対応していません。この辺はapiを作り直さないといけないかもしれない。
by : ai
login処理です。atprotoと連携できればいいなと考えています。
あと、ゲーム公開/非公開はaiのアカウントで判断しています。ある値がtrueなら公開、falseなら非公開です。ここをapiで変更すれば基本的にゲームの起動自体をコントロールできるようになってる。
by : ai
[tips] カメラを近づけるとキャラの表示を変える
透明にフィードアウトする形がいいのですが、非常に面倒なのでoverlayで対応します。
get world location, get actor locationをdistance(vector)で差を取り180 >= value, 100 >= valueで比較してbranchでoverlay、100以下の場合はset visibilityします。
https://historia.co.jp/archives/23521/
m_outline_7を変換して使いました。パラメータの調整は厄介で基本設定がsurface, masked, subsurface profile, パラメータをU_pos_01 : 0.2以外は0にします。これは自分が購入したassetの設定です。
[system] レベルアップ
移動するとrandomで経験値が入るようにしました。大体、40秒間移動すれば1 expです。経験値をapiに保存します。expに応じてlvを表示します。この辺はstatusのuiを再度表示しないといけなかったり、anim-eventを作ったり大変でした。
[system] アイテムストレージ
アイテムストレージと言ってもwpです。uiとボタンで作ります。
uiをマウスで動かすにはSet Input Game And UIを使用します。これ以外だと色々と問題があります。例えば、Set Input Onlyは2回クリックしないとボタンを押せないなど。
基本的にアイテムをapiに保存して、それがある場合はスキルやテレポートを開放します。テレポートはカードを拾う場所にPlayStartを置いておきます。Open Levelのoptionsにtagを入れて移動します。
[tips] 瞳の変化
create dynamic material instance
https://historia.co.jp/archives/33401/
これを利用することでmaterialを光らせてそれを設定することで瞳や輪を光らせることができます。ただ常時はやめたほうがいいでしょう。プレイヤーがつかれてしまいます。
[tips] 物の破壊
選択モードから「フラクチャ」モードに変更します。このフラクチャモードで実際に Chaos Destructionに関わるメッシュの分割などを行います。複数選択する。新規作成。一様化で分割。色はジオメトリコレクションの詳細から「Show Bone colors」のチェックを外します。
https://logicalbeat.jp/blog/11044/
[tips] 表情を動かす
[tips] 必殺技をつける
レベルシーケンスで作成しました。カメラ移動に苦戦しましたが、それさえやれば割と簡単かも。あと爆発と同時に見えないsphereを作成してsimulate physics, collisionを設定しています。これによりダメージや吹っ飛び判定ができます。なお、play後はinput enableしておいてください。
[issue] シーケンサを5.3から5.4にインポートしたらバグっていた
原子爆発をシーケンサで作成していましたが、バグに遭遇しましたので記録しておきます。
5.3から5.4にシーケンサを持ってきて使用していましたが、一度でも編集するとおかしくなります。例えば、BP_Playerを置いたとして、mesh(skeltal)も追加しなければならなくなりました。なぜならanimを追加できないからです。meshを追加したあとanimを追加できます。しかし、これでもまだ正常ではありません。buildが進まなくなり、編集するとanimが機能しなくなります。つまり、meshを追加、animを追加、meshを削除という手順を踏まなければいけません。BP_Playerの直下にanimを置くことでようやく正常になります。
これは5.4.3にしたら治りました。基本的にはskeltal meshがSKM_UEFN_MannequinのものCharacterMesh0を置いて、その下にanimを置きます。この際、Mannequinのanimが必要です。リターゲットで作成します。そして、transformを0にしておいてください。animは右クリックでルートコンポーネントを交換にしておくといいかもしれません。
今もbuild後の画質問題に悩まされています。私はcity sampleをベースにprojectを作成し、package buildしていますが、build後は画質が悪くなります。editor上では問題ありません。高DPIを許可なども試してみましたが効果がありませんでした。
以下のようなscalability(エンジン拡張機能設定)をしています。DeviceProfilesでも設定できます。ツール -> プラットフォーム -> デバイスプロファイル -> Windows, rはレンダリングで、sgはscalability group
#DefaultEngine.ini
[ConsoleVariables]
sg.AntiAliasingQuality=4
sg.EffectsQuality=4
sg.FoliageQuality=4
sg.GlobalIlluminationQuality=4
sg.LandscapeQuality=4
sg.ReflectionQuality=4
sg.ResolutionQuality=100
sg.ShadingQuality=4
sg.ShadowQuality=4
sg.PostProcessQuality=4
sg.TextureQuality=4
sg.ViewDistanceQuality=4
r.MaterialQualityLevel=3
#DefaultScalability.ini
[ScalabilitySettings]
sg.AntiAliasingQuality=4
sg.EffectsQuality=4
sg.FoliageQuality=4
sg.GlobalIlluminationQuality=4
sg.LandscapeQuality=4
sg.ReflectionQuality=4
sg.ResolutionQuality=100
sg.ShadingQuality=4
sg.ShadowQuality=4
sg.PostProcessQuality=4
sg.TextureQuality=4
sg.ViewDistanceQuality=4
また、blueprintでr.SetRes 1920x1080fやSet Screen Resolution+Apply Settingsを実行し、build後のwidgetから確認済みです。Get Game User SettingsからGet Screen Resolutionして1920x1080が表示されています。ウィンドウ形式などもSet Fullscreen Modeで変更できているようです。念の為.iniに以下の項目なども追加しています。
[ConsoleVariables]
r.SetRes=1920x1080f
他にはゲーム中にscalabilityやscreen size(Screen Resolution)を変更できるようにしていて、これを変更すると画質や表示が切り替わっているように感じます。ウィンドウ形式は確実に切り替えられます。
ただ、肝心のタイトル文字はぼやけていて、ゲーム中の雲の画質が解像度でいうと1280x720相当になってしまいます。雲はdynamic volumetric skyを使用しており、editor上の画質に問題はありません。
[tips] vrm4uの見た目の調整
今回は誰も解説していないBP_PoseCopyToonを使ったvrmモデルの見た目を改良する手順を紹介します。ドキュメントにも書かれていませんが、大体は以下の手順になります。
-
ファイラーでPlugins/を見えるようにする(プラグインコンテンツを表示)
-
All/Plugins/VRM4U/Util/Actor/PostShadow/BP_PoseCopyToonをlevel(map)に配置し、target actorにBP_Playerを選択して調整する(BP_Playerもlevelに配置しないといけない)
-
All/Plugins/VRM4U/Util/Actor/PostShadow/MI_PostToonが更新されているのでAll/Plugins/VRM4U/ImportData/DS_VRMCustomを開いて、全部をMI_PostToonにする
-
vrmファイルをインポートする。この際、type:customを選択する
-
奇妙なSK_${name}ができるが、重ねがけ用なので正常です。BP_PoseCopyToonを開いてVrmPoseableMesh_translucentをコピーし、BP_Playerに貼り付ける
-
VrmPoseableMesh_translucentでSK_${name}を参照する
[issue] 背景がチカチカする
dynamic volumetric skyで2dskyが原因である領域に視線を向けるとチカチカ背景の色が変わる現象に遭遇しました。2dskyをdisableにすることで解消しました。
[tips] 雲を綺麗にする
dynamic volumetric skyのtime speedをゆっくりにすることで、雲がきれいになりました。fpsはfreeにしました。projectでもfpsを高めに設定しました。
[issue] SoStylizedのskyでmodelが光る
これはBP_StylizedSkyにあるPostProcessのBloomが原因です。強度を0にしましょう。ただし、blueprintから直接変更するしかない場合があります。
[tips] キャラの切り替え
game animation sampleの実装を基準にキャラを切り替えていきます。
キャラの切り替えはWidgets/GameAnimationWidgetの一部を使用します。具体的にはEUW_CharacterSelectButtonを以下のように書き換えれば使用できるでしょう。

[issue] city sampleでcloth simulationが機能しない
他のprojectでは機能するのにcloth simulationが機能しない場合、project settingの問題です。
https://forums.unrealengine.com/t/no-cloth-simulation-in-ue5-but-works-in-ue4/619532
[ConsoleVariables]
- p.ClothPhysics=0
+ p.ClothPhysics=1
[tips] デフォルトの姿勢では足が開いてしまい可愛くない
走っている姿やアイドル状態などをよく見てみると可愛くありません。
RTG_UEFN_${name}で右足と左足にあるボックスを選択して、IK -> スタティックローカルオフセットを左をx:1.0, 右をx:-1.0にします。
[issue] 一つのwidgetで各キャラのiconを設定する
objectにcbp_character_${name}を指定してボタンをクリックするとキャラが切り替えるwidgetを作成していました。
以前はiconごとに読み込むファイルを別々に作っていたのですが、その処理を簡略化しました。まずは各キャラのcbpをobjectに指定しているので、名前が異なります。objectからdisplay nameやobject name, object pathを取ってきて、brush(image)を設定するようにしたのですが、これはeditorでは動作しますが、buildで動作しないことがわかりました。
理由は不明ですが、object(name)がNoneになります。ボタンを押すと正常に動作するためobjectはそのキャラのものが使われているはずです。これは少し奇妙です。
そんなことを言っていても問題は解決しないので別の方法でやることにしました。objectとは別の値を用意して処理します。また、とりあえずインスタンス編集可能, スポーン時に公開, シネマティックスに公開にチェックを入れておくことにしました。
[issue] bp_playerのキャラを切り替えるときに装備を外す
これも以前から放置していた問題ですが、アイの衣装を変更したときに他キャラでvisibility:falseするのがめんどくさかったので、自動で処理されるようにしました。
cbp_sandbox_characterをcastしてobjectのdisplay nameでもobject nameでも取ってきて、それがaiじゃなければset visibilityします。childrenにチェックを入れておきます。
なお、最初はdestroy actor childのようなものを探したのですが、unreal engineにそんなものはありませんでした。
unreal engineは「これくらい基本的なことはできるでしょう」ということができませんし、そんなものはありません。splineをいじっていたときも驚きました。
[issue] fbxからunityを使ってvrmaを作成するときの罠
fbxをvrmaにする際にmalaybaku/AnimationClipToVrmaSampleを使うんだけど、univrmのvrm 1.0をインストールしないといけない。両方必要なのかもしれない。つまり、インストールするものは以下の3つ。また、AnimationClipToVrmaSampleはwindowsでは動きません。macでのみ動きます。今後はvrm 1.0を使っていったほうがいいですね。
ue5からfbxをexportする際は、animationですべてのチェックを付けましょう。精度が高まります。あと、コリジョンは外しました。
unityでの操作は以下の通り。
-
- Rig -> Animation Type : Humanoid
-
- Animation Clip(Unreal Take) -> 右クリック -> VRM -> Convert to VRM Animation -> .vrma
[tips] three-vrm v3
three-vrmを使って.vrmを表示します。unity + vrm 1.0でexportしたものを使います。
react-three-fiberはsceneなどを自動でやってくれて、コードもシンプルになります。
anim(vrma)を動かす場合は注意が必要で動きますが動きがおかしくなります。これは
react-three-fiberで書く場合に発生します。個人環境ではunity + vrm 1.0でexportしたものを使うと正常に動きました。
$ npx create-react-app vrm-model --template typescript
$ npm i
$ npm run start
import * as THREE from 'three'
import React, { useState, useEffect, useRef } from 'react';
import { OrbitControls } from '@react-three/drei'
import { useFrame, Canvas } from '@react-three/fiber';
import { GLTFLoader } from 'three/examples/jsm/loaders/GLTFLoader';
import { VRM, VRMUtils, VRMLoaderPlugin } from '@pixiv/three-vrm';
import { VRMAnimationLoaderPlugin, VRMAnimation, createVRMAnimationClip } from "@pixiv/three-vrm-animation";
interface ModelProps {
url: string
url_anim: string
}
const VRMModel: React.FC<ModelProps> = ({ url, url_anim }) => {
const [vrm, setVrm] = useState<VRM | null>(null);
const mixerRef = useRef<THREE.AnimationMixer | null>(null);
useEffect(() => {
const loader = new GLTFLoader();
loader.register((parser) => new VRMLoaderPlugin(parser));
loader.register((parser) => new VRMAnimationLoaderPlugin(parser));
loader.load(url, (gltf) => {
const vrmModel = gltf.userData.vrm as VRM;
VRMUtils.removeUnnecessaryJoints(vrmModel.scene);
setVrm(vrmModel);
const mixer = new THREE.AnimationMixer(vrmModel.scene);
mixerRef.current = mixer;
loader.load(url_anim, (animGltf) => {
const vrmAnimations = animGltf.userData.vrmAnimations as VRMAnimation[];
if (vrmAnimations && vrmAnimations.length > 0) {
const clip = createVRMAnimationClip(vrmAnimations[0], vrmModel);
mixer.clipAction(clip).play();
}
});
});
}, [url, url_anim]);
useFrame((state, delta) => {
if (mixerRef.current) mixerRef.current.update(delta);
if (vrm) vrm.update(delta);
});
return vrm ? <primitive object={vrm.scene} /> : null;
};
export const VRMModelCanvas = () => {
return (
<div style={{ height: '100vh', width: '100vw' }}>
<Canvas
shadows
gl={{
//toneMapping: THREE.ACESFilmicToneMapping,
//toneMapping: THREE.ReinhardToneMapping,
toneMapping: THREE.NeutralToneMapping,
toneMappingExposure: 1.5,
alpha: true,
powerPreference: "high-performance",
antialias: true,
//stencil: false,
//depth: false
}}
camera={{ position: [1, 1, 1] }}>
<directionalLight
color="white"
castShadow
position={[0, 10, 0]}
intensity={1.5}
shadow-mapSize={[1024, 1024]}/>
<OrbitControls />
<ambientLight intensity={1} />
<pointLight position={[10, 10, 10]} />
<VRMModel url="./models/default.vrm" url_anim="./models/default.vrma" />
</Canvas>
</div>
)
}
export default VRMModelCanvas;
import React from 'react'
import VRMModelCanvas from './pages/vrm_model'
const App = () => {
return (
<VRMModelCanvas/>
)
}
export default App;
{
"name": "vrm-model",
"version": "0.1.0",
"private": true,
"dependencies": {
"@pixiv/three-vrm": "^3.0.0",
"@pixiv/three-vrm-animation": "^3.0.0",
"@react-three/drei": "^9.109.2",
"@react-three/fiber": "^8.16.8",
"@react-three/postprocessing": "^2.16.2",
"@testing-library/jest-dom": "^5.17.0",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"@types/jest": "^27.5.2",
"@types/node": "^16.18.104",
"@types/react": "^18.3.3",
"@types/react-dom": "^18.3.0",
"@types/three": "^0.167.1",
"react": "^18.3.1",
"react-dom": "^18.3.1",
"react-scripts": "5.0.1",
"three": "^0.167.1",
"three-stdlib": "^2.30.5",
"typescript": "^4.9.5",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
{
"compilerOptions": {
"target": "es5",
"lib": [
"dom",
"dom.iterable",
"esnext"
],
"allowJs": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noFallthroughCasesInSwitch": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx"
},
"include": [
"src"
]
}
[issue] blenderでvrmのtextureが剥がれる
modelにつけるアクセサリをblenderで統合させ、three-vrmで表示していましたが、textureが剥がされていることに気づきました。
最初はthreeのtoneMappingの問題だろうと思っていましたが、model(vrm)の問題です。
unity + vrm 1.0でアクセサリを付けて、exportしましょう。
[issue] build後の画質問題
今もbuild後の画質問題に悩まされています。私はcity sampleをベースにprojectを作成し、package buildしていますが、build後は画質が悪くなります。editor上では問題ありません。高DPIを許可なども試してみましたが効果がありませんでした。
左:build / 右:editor
以下のようなscalability(エンジン拡張機能設定)をしています。DeviceProfilesでも設定できます。ツール -> プラットフォーム -> デバイスプロファイル -> Windows, rはレンダリングで、sgはscalability group
#DefaultEngine.ini
[ConsoleVariables]
sg.AntiAliasingQuality=4
sg.EffectsQuality=4
sg.FoliageQuality=4
sg.GlobalIlluminationQuality=4
sg.LandscapeQuality=4
sg.ReflectionQuality=4
sg.ResolutionQuality=100
sg.ShadingQuality=4
sg.ShadowQuality=4
sg.PostProcessQuality=4
sg.TextureQuality=4
sg.ViewDistanceQuality=4
r.MaterialQualityLevel=3
#DefaultScalability.ini
[ScalabilitySettings]
sg.AntiAliasingQuality=4
sg.EffectsQuality=4
sg.FoliageQuality=4
sg.GlobalIlluminationQuality=4
sg.LandscapeQuality=4
sg.ReflectionQuality=4
sg.ResolutionQuality=100
sg.ShadingQuality=4
sg.ShadowQuality=4
sg.PostProcessQuality=4
sg.TextureQuality=4
sg.ViewDistanceQuality=4
また、blueprintでr.SetRes 1920x1080fやSet Screen Resolution+Apply Settingsを実行し、build後のwidgetから確認済みです。Get Game User SettingsからGet Screen Resolutionして1920x1080が表示されています。ウィンドウ形式などもSet Fullscreen Modeで変更できているようです。念の為.iniに以下の項目なども追加しています。fはfull, wはwindowed
[ConsoleVariables]
r.SetRes=1920x1080f
Unreal Engineのr.SetResコマンドは、画面やウィンドウの解像度を変更するために使用されます。このコマンドは、解像度を指定した後にオプションでウィンドウモードを示すことで構成されます。例えば、r.SetRes 1920x1080wは1920x1080のウィンドウモードに設定し、r.SetRes 1920x1080fはフルスクリーンモードに設定します。ただし、特定のバージョンのUnreal Engine(例えば4.5.1)では、r.SetResコマンドが信頼性を持って動作しないという報告があります。特にウィンドウモードからフルスクリーンモードに切り替える際に、解像度が正しく更新されないという問題が発生しています。この不具合はハードウェアやドライバの特性に関連している可能性があり、ウィンドウモードの方がフルスクリーンよりも信頼性が高いと指摘されています。Unreal Engine 5.1では、解像度やその他の画面設定は一般的にUGameUserSettingsクラスを通じて管理され、特定のプロジェクトニーズに合わせてカスタマイズすることができます。
他にはゲーム中にscalabilityやscreen size(Screen Resolution)を変更できるようにしていて、これを変更すると画質や表示が切り替わっているように感じます。ウィンドウ形式は確実に切り替えられます。
ただ、肝心のタイトル文字はぼやけていて、ゲーム中の雲の画質が解像度でいうと1280x720相当になってしまいます。雲はdynamic volumetric skyを使用しており、editor上の画質に問題はありません。
その後、dynamic volumetric skyの雲や時間が動いていない事に気づきました。editorでは動いていますが、buildは動いていません。他のassetやmap(level)は動いています。これが雲の画質に関係しているのかもしれません。ただ、そう考えるとタイトル文字のぼやけが奇妙です。
[close] build後の画質問題
特にdynamic volumetric skyの画質問題はBP_DynamicVolumetricSkyのSingle Player Fps LockをFreeにしていると発生するようです。これを60 FPSに変更すると雲が動くようになり、画質も改善されました。
ただ、タイトル文字の画質は改善されていません。
nvidiaの
グラフィック -> グローバル設定が原因で、アプリが新しくなったからとインストール通知が来てて、そこから低画質が始まってたっぽい。イメージスケーリング(maxが解像度85%)をオフにすると治った。この設定は一体何なのだろう。windowsとゲームで設定できるから解像度はそれでいいと思ってた。でも違った。windows + ue + nvidiaの全部で解像度をうまく設定しないとおかしくなる。
[issue] loading widget
ue5はloading画面を作るのにも苦労します。個人的にはwidgetがそもそも使いづらいのと、open levelの扱いがおかしいのです。例えば、widgetはall removeしか用意されていません。
私はprojectのconfigを用意して、変数にwidget blueprint(loading)のobjectを作成し、BP_Playerのevent beginでcreate widgetしてから、cast configからset loadingしています。
ocean waveは少し特殊で読み込みが遅いので、ここで待たなければなりません。ocean waveの読み込みが終わったときconfigから取ってきたloading(object)をremove parentします。
title -> create loading -> open level -> bp_palyer -> create loading, set config -> ocean wave(loadend) -> cast config -> remove parent
[issue] 家を置くとexeが落ちる
建物の上に浮かんでいる輪っかみたいなactorを消したら正常に動くようになった。なんか変なのが浮かんでいると思っていた。
WeatherOccluder
ビデオメモリが足りないと言われ落ちます。editorでは落ちません。
円形の家でライトは周りを取り囲むように設置されてて、それが重くなる一つの要因だとは思ってた。ちょっとおかしいけど、でもライトを少なくすると落ちなくなったのでそれが原因だったぽい。
ちなみに、ビデオメモリは足りてる。全然使っていない。最初の読み込みのところでmapが起動しない。小さな家の中にあるライトが原因でゲームが起動しないなんてこと普通ないと思うけど。
その後、また落ちるようになり、今度はライトを消しても落ちるようになったみたいだ。試しにコードをうまく行ったときの状態に戻してbuildしてみると落ちる。
[issue] city sampleで少しでも遠ざかると追加したactorが消える
これはcity sampleに持ってくるといつの間にかインスタンスの親子関係がバラバラに解除されるからです。
最初はうまく構成されていますが、いつの間にかおかしいフォルダ構成になっていたり、親子付が解除されていたりします。
一度アプリを落とすと次に起動したときにはおかしくなっているのでしょう。
つまり、保存したものがいつの間にか勝手に変更されているのです。ですから場合によっては気づかないことがあります。
actorをまたもとのインスタンス下に置くと遠ざかっても建物が消えないようになります。
これはあらゆるものをcity sampleに追加するときに見られる挙動でもあります。
追加するとそのときは問題ないのですが、アプリを落とした以降におかしな挙動や構成になり再設定しないと適切に描写されず、距離に応じて消えてしまうactorになります。
また、再度設定して親子付けしたはずのものがいつの間にか解除されてたりもします。描写されないのでおかしいなと見てみると勝手に変更されています。定期的にあるので、毎回チェックするのが大変です。
色々な距離設定やプロジェクト設定、ワールド設定を見てみましたが、どれも効果を発揮しませんでした。
目の前のactorしか表示しないのは負荷軽減になります。正常な描写に戻すよう努力することでビデオメモリが足りないと落ちる可能性が高まります。ただ、ビデオメモリが足りなくなるようなものは追加していないし、負荷を監視していますがメモリは足りているので、ue(もしくはcity sample)が壊れているのかもしれません。その証拠にeditorからの起動では落ちません。あるいはdynamic volumetric skyとocean wavesを追加したことで相当な負荷がかかっており、少しactorを追加するだけでも落ちるようになっている可能性もあります。
[tips] twinmotionがすり抜け
twinmotionで実装するものはcollisionが設定されていないのですり抜けます。
これを解消するにはmeshを全選択して、右クリックでアセットアクション -> プロパティマトリクスで選択内容を... -> collision complexity(use complex collision as simple...)を選択します。
これはtwinmotionに限らずAutomotiveBridgeSceneにも見られる挙動でした。とはいえ設置したい場所にもよります。
[issue] nvidiaの画面がちらつく
特にue5でひどかった画面のチラ付きに対処するには、nvidiaコントロールパネルを開いて解像度の変更からリフレッシュレートをディスプレイに合わせたあとnvidiaのカラー設定を使用を選択して再起動します。
[tips] 音声を読み取り、chatgptで変換する
https://github.com/gtreshchev/RuntimeSpeechRecognizer/wiki/1.-How-to-use-the-plugin
https://www.youtube.com/watch?v=xBs-nXzXwoM&list=LL&index=1
- https://github.com/gtreshchev/RuntimeSpeechRecognizer
- https://github.com/gtreshchev/RuntimeAudioImporter
- https://blueprintue.com/blueprint/et6u52bm/
最後のGet Sample Rate -> Process Audio Data(Sample Rate)のところだけコピーでは対応できないので手動でつなげること。
[tips] city sampleのbgmをcustomする
sunoを使用して作ると良いでしょう。
https://www.youtube.com/watch?v=99uP2WuU2Jo
Audio/MetaSounds/Music/music_leavebehind_New_mix_Metaを編集して、引用されているbaseの音楽を変更します。ただし、補助楽器を鳴らしているものは変更しません。
基本的にはそれぞれのパターンに合わせて、baseとなるbgmを改変して複数用意して入れていきます。そこまで面倒な手間をかけていられない場合は全部同じものを入れます。
[issue] build後にcity sampleの風の音が消える
# [close]
この問題は最初にPlayStartする場所が鍵でした。私は上空の家でスタートさせているのですが、これを地上でスタートさせるようにしなければなりません。
あるいは、再度スタートさせる場所を変更、移動して読み込みましょう。
build後にcity sampleの風の音が消えていることに気づいた。
いつ頃から消えていたかはよくわからないけど、多分、音声認識のpluginを入れてからだと思う。
しかし、おかしなところはopen levelでまずはtitle画面を読み込んでそこからmapに移行するんだけど、title画面では風の音が聞こえている。mapに移行してから消える。
それもただ消えるだけじゃなく、他の音は聞こえる。他の音もcity sampleの同じシステムで作成、管理されている。
でも風の音だけ消えているように思う。なお、これらの問題はeditorやpreviewでは確認できず、あくまでbuild後のpackage(exe)で発生している。
参照ビューアで辿っていると、Script/CitySampleWorldAudioDataScriptに行き当たり、そこでMetaSounds/Ambint/sfx_amb_Pawn_Wind_lp_metaを追加したがbuild後に再生されていない。
[tips] ultra dynamic skyの雲がきれいになった
updateが来てから雲の質が上がったので、dynamic volumetric skyと比べてもそこまで差がないです。したがって、天候もあるultra skyを使用することにしました。ちなみに、未だ雲の質はdynamic skyのほうが少し上です。
oceanと同時に使うにはBP_EarthSizedSphericalMeshのtransform-location-zを-636000100にすると波紋が軽減される。ただし、この問題を完全に解決するには、sky-atmosphereを惑星の中心にするしかなく、ultra skyはそれだと問題が発生します。
[issue] 画面がチカチカする2
nvidiaのスケーリングをONにしたら治った。でもこれをONにするとbuildしたpackageで雲の画質が悪くなったのを思い出した。
[tips] 音声で操作する
これは前からやろうか迷ってたけど、簡単に実装できる。
configで音声を保存してstatus画面でも表示する。
[tips] 音声でNPCを喋らせる
まず音声認識からchatgpt,elevenlabsを使うのは前回まででやっているけど、これを利用するとNPCを喋らせることができる。
この場合、会話のバリエーションは無限大だが制御はできない。
NPC(collision)にあたったとき、configにNPCのnumを入れてボタンが表示されるようにする。キーを押すとchatgptにNPCの設定をいれる。
[issue] ビデオメモリ不足で落ちる2
これはまず重くないmapを開くことで次に開くmapをクラッシュを防ぐことができます。起動後にすぐ重いmapを開くと大体はクラッシュします。
ちなみに、原因はわかりませんし、メモリは不足していません。おそらく、GPUの性能にかかわらずクラッシュすると思われます。