64 lines
2.1 KiB
Markdown
64 lines
2.1 KiB
Markdown
+++
|
|
date = "2019-12-12"
|
|
tags = ["github"]
|
|
title = "github issuesを使うコメントシステムutterancを設置する"
|
|
slug = "issue"
|
|
+++
|
|
|
|
## utterancでコメントを設置
|
|
|
|
基本的には[utteranc.es](https://utteranc.es/)にアクセスして、GitHubにアプリをインストールします。
|
|
|
|
https://github.com/utterance/utterances
|
|
|
|
そして、コメントを載せたい場所にコードを貼り付ければOKです。
|
|
|
|
```html
|
|
<script src="https://utteranc.es/client.js"
|
|
repo="[ENTER REPO HERE]"
|
|
issue-term="pathname"
|
|
theme="github-light"
|
|
crossorigin="anonymous"
|
|
async>
|
|
</script>
|
|
```
|
|
|
|
コメントは指定したリポジトリのissuesに投稿されます。なお、リポジトリのissueは有効にしておいてください。
|
|
|
|
## github actionsを使ったChatOpsでラベルを付ける
|
|
|
|
ChatOpsと連携すると便利かもということで、やってみました。
|
|
|
|
|
|
自動でラベル付けできるけど、コメントを確認したときでいいかということで、github actionsでissues上のコマンド(ChatOps)を作ってみます。
|
|
|
|
```yml:.github/workflows/com.yml
|
|
name: COMMENT action
|
|
on:
|
|
issue_comment:
|
|
types: [created, edited]
|
|
jobs:
|
|
build:
|
|
name: COMMENT action
|
|
runs-on: ubuntu-latest
|
|
steps:
|
|
- name: Run action
|
|
env:
|
|
GITHUB_REPOSITORY: ${{ github.repository }}
|
|
ISSUE_PAYLOAD: ${{ toJson(github.event.issue) }}
|
|
ISSUE_NUMBER: ${{ github.event.issue.number }}
|
|
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
|
|
run: |
|
|
labels=$(echo "${ISSUE_PAYLOAD}" | jq '.labels[]|.name' | jq -s . | jq -c '.|.+["COMMENT"]|unique')
|
|
curl -X PATCH -d '{"labels": '${labels}'}' -H "Authorization: token ${GITHUB_TOKEN}" https://api.github.com/repos/${GITHUB_REPOSITORY}/issues/${ISSUE_NUMBER}
|
|
if: startsWith(github.event.comment.body, '/com')
|
|
```
|
|
|
|
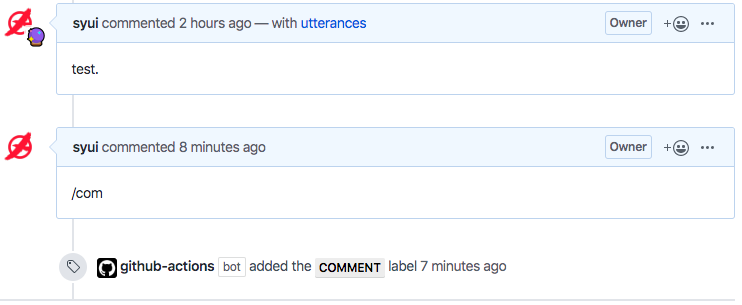
これでissues上で`/com`を投稿すると、自動で`COMMENT`のラベルが付きます。
|
|
|
|

|
|
|
|
参考 : https://qiita.com/shmurata/items/db66a4e8d5fabb545f11
|
|
|
|
|