6.6 KiB
+++ date = "2020-05-25" tags = ["ios","android"] title = "ノベルゲームを実機でテストしてみた" slug = "app" +++
nexus7, iphoneseでテストしてみました。調整も一通り終了したので、releasesにて配布します。
https://github.com/syui/game/releases/tag/v3.0
いまのところ、対応はmac, win, ios, androidとなっています。
やったこと
アイコン調整
アイコンがぼやけてたので、シャープ強にしてから変換しました。
また、xcodeでのアイコンの設定が分かりづらかったのですが、サイズのあった.pngをprojectのImages.xcassets/AppIcon.appiconset/に置きます。そして、Contents.jsonを書きます。
#!/bin/zsh
# Images.xcassets/AppIcon.appiconset/
# use : icon_1024x1024.png
mogrify -resize 20x20! icon_1024x1024.png icon-20.png
mogrify -resize 40x40! icon_1024x1024.png icon-20@2x.png
mogrify -resize 60x60! icon_1024x1024.png icon-20@3x.png
mogrify -resize 80x80! icon_1024x1024.png icon-40@2x.png
mogrify -resize 120x120! icon_1024x1024.png icon-40@3x.png
mogrify -resize 180x180! icon_1024x1024.png icon-60@3x.png
cp -rf icon-20@2x.png icon-40.png
cp -rf icon-20@3x.png icon-60.png
cp -rf icon-40@3x.png icon-60@2x.png
mogrify -resize 29x29! icon_1024x1024.png icon-29.png
mogrify -resize 58x58! icon_1024x1024.png icon-29@2x.png
mogrify -resize 87x87! icon_1024x1024.png icon-29@3x.png
mogrify -resize 76x76! icon_1024x1024.png icon-76.png
mogrify -resize 152x152! icon_1024x1024.png icon-76@2x.png
mogrify -resize 167x167! icon_1024x1024.png icon-83.5@2x.png
if [ ! -f ./Contents.json ];then
echo '
{
"images" : [
{
"filename" : "icon-20@2x.png",
"idiom" : "iphone",
"scale" : "2x",
"size" : "20x20"
},
{
"filename" : "icon-20@3x.png",
"idiom" : "iphone",
"scale" : "3x",
"size" : "20x20"
},
{
"filename" : "icon-29@2x.png",
"idiom" : "iphone",
"scale" : "2x",
"size" : "29x29"
},
{
"filename" : "icon-29@3x.png",
"idiom" : "iphone",
"scale" : "3x",
"size" : "29x29"
},
{
"filename" : "icon-40@2x.png",
"idiom" : "iphone",
"scale" : "2x",
"size" : "40x40"
},
{
"filename" : "icon-40@3x.png",
"idiom" : "iphone",
"scale" : "3x",
"size" : "40x40"
},
{
"filename" : "icon-60@2x.png",
"idiom" : "iphone",
"scale" : "2x",
"size" : "60x60"
},
{
"filename" : "icon-60@3x.png",
"idiom" : "iphone",
"scale" : "3x",
"size" : "60x60"
},
{
"filename" : "icon-20.png",
"idiom" : "ipad",
"scale" : "1x",
"size" : "20x20"
},
{
"filename" : "icon-20@2x.png",
"idiom" : "ipad",
"scale" : "2x",
"size" : "20x20"
},
{
"filename" : "icon-29.png",
"idiom" : "ipad",
"scale" : "1x",
"size" : "29x29"
},
{
"filename" : "icon-29@2x.png",
"idiom" : "ipad",
"scale" : "2x",
"size" : "29x29"
},
{
"filename" : "icon-40.png",
"idiom" : "ipad",
"scale" : "1x",
"size" : "40x40"
},
{
"filename" : "icon-40@2x.png",
"idiom" : "ipad",
"scale" : "2x",
"size" : "40x40"
},
{
"filename" : "icon-76.png",
"idiom" : "ipad",
"scale" : "1x",
"size" : "76x76"
},
{
"filename" : "icon-76@2x.png",
"idiom" : "ipad",
"scale" : "2x",
"size" : "76x76"
},
{
"filename" : "icon-83.5@2x.png",
"idiom" : "ipad",
"scale" : "2x",
"size" : "83.5x83.5"
},
{
"filename" : "icon_1024x1024.png",
"idiom" : "ios-marketing",
"scale" : "1x",
"size" : "1024x1024"
}
],
"info" : {
"author" : "xcode",
"version" : 1
}
}' > ./Contents.json
fi
音が出ない
m4aにすると音が出るようになる。ただし、m4aは、tyranorider(web-browser)では出ないので、webでは使えなそう。mp3と同時に書く、連続して書く方法もあるらしい。
[playbgm storage=00.m4a]
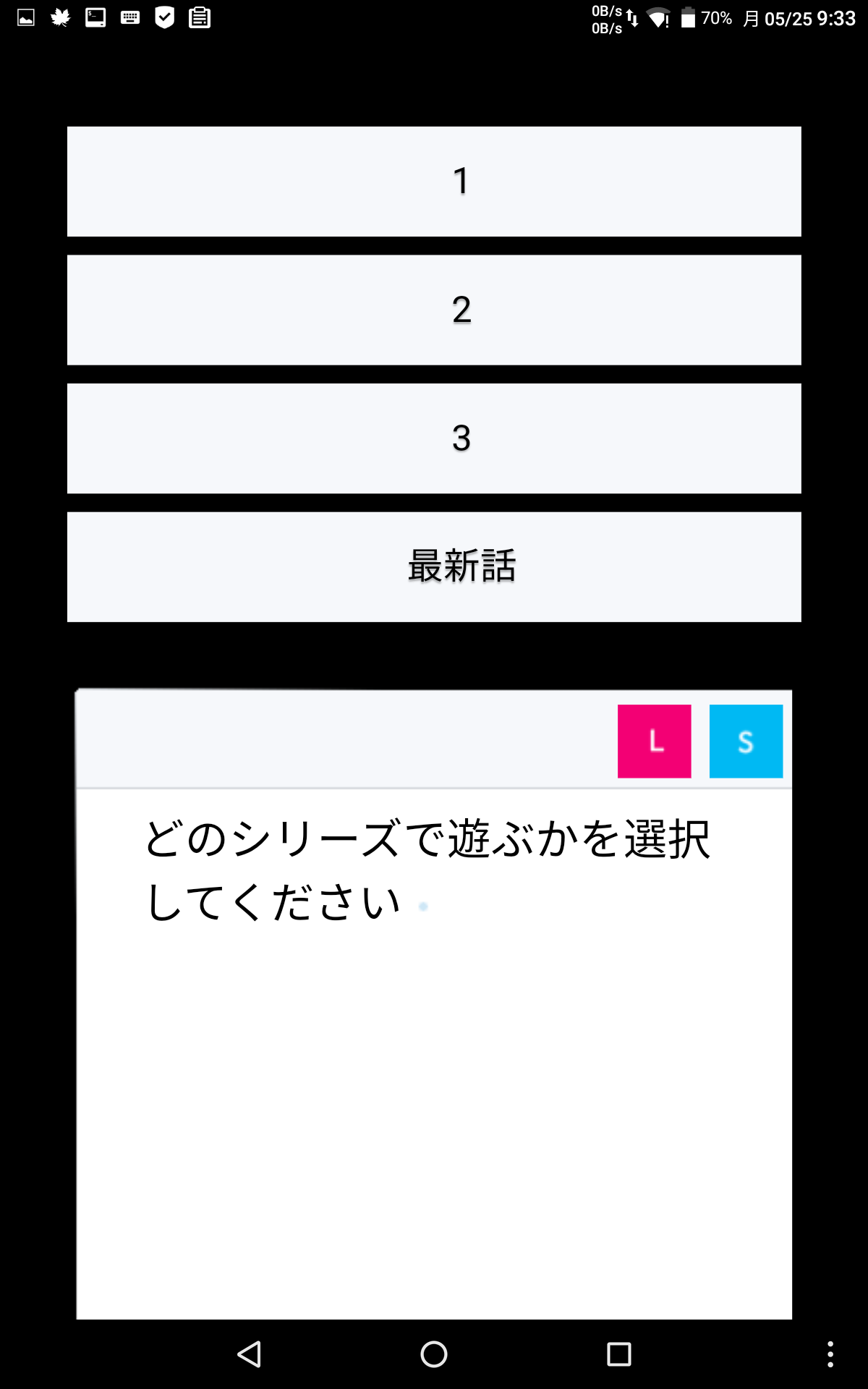
ボタン位置の調整
x=0, width=350にする
[glink storage="s02.ks" text="続きを読む" size=20 width="350" x=0 y=230 color=gray font_color=black graphic=more.png clickse=yes.m4a]
画面調整
背景画像のサイズを400x700に変換する, メッセージウィンドウとdata/system/Config.tjsの調整。
[freeimage layer=1]
[position layer=message0 width=395 height=400 top=350]
[position layer=message0 page=fore frame="frame.png" title="test" margint="55" marginl="30" marginr="30" marginb="30"]
[ptext name="chara_name_area" layer=message0 width=400 color=black x=20 y=365 size=26]
[chara_config ptext="chara_name_area"]
[button name="role_button" glink text="S" size=15 width="40" y=365 x=350 color=gray font_color=white graphic=b_blue_save.png clickse=yes.m4a role="save"]
[button name="role_button" glink text="L" size=15 width="40" y=365 x=300 color=gray font_color=white graphic=b_red_load.png clickse=yes.m4a role="load"]
marginL = 0; // 左余白
marginR = 0; // 右余白
;marginT = 8; // 上余白
;marginB = 8; // 下余白
ml = 0; // 左端位置
mt = 0; // 上端位置
mw = 400-0; // 幅
mh = 700-0; // 高さ
ストア配布
ストアで配布するかは検討していますが、微妙なところです。やることは増え、費用はかかり、回収できず、情報その他を危険にさらし、しかも、効果は全くないでしょう。
わずかばかり勝算を増やすなら、しっかりした英語と中国語を追加して、ファンを増やすという目的に割り切って無料にし、まずはgoogle playで配布してみて、もし宣伝効果があるようなら、apple storeでも配布という流れがよさそう。これでも可能性はかなり低いと思う。
もちろん、自分が作ったアプリがストアに並ぶというのはうれしいし、そういった意味で配布したいという気持ちはある。