41 KiB
+++ date = "2024-01-29" lastmod = "2024-05-27" tags = ["ue", "m", "ue5"] title = "ue" slug = "ue" +++
ここではepic gamesのunreal engine 5の使い方をまとめます。現在はversionの5.4.2に追従しています。昔は5.3.2を使っていました。
ブログで説明しづらい部分が多いのでblueprintueを参考にしてください。
- repo : https://git.syui.ai/ai/ue
- blueprint : https://blueprintue.com/profile/ai
unreal engine 5.4
無料
使用しているassetなどです。
- asset : city sample
- asset : game animation sample
- plugin : pixel streaming
- plugin : vrm4u
- plugin : varest
有料
おすすめのassetです。
- asset : superhero fligth animations
- asset : dynamic volumetric sky
- asset : ocean waves
[asset] vrm4u + superhero fligth animations
ue5.4がリリースされました。updateしてみましたが、色々と動かなくなっています。そして、前よりも頻繁に落ちるようになりました。結論として5.3を使いましょう。
動かなくなった箇所は以下の通り。
- 飛行するとカメラがモデル内部に入り込む / ABP_flying, apply additive, scale
- 飛行の上下左右の向きが反映されない / ABP_flying, rtg
今回、pluginとengineをupdateしたところ、髪の毛が動くようになりモデルの内部に入り込むことがなくなりました。以前はKawaiiPhysicsを使って実現していました。なお、ue5.3でもこの現象がなくなっていることを確認しています。とはいえ、modelやplugin, engineなどあらゆる依存関係が考えられるので、あくまで個人的なケースです。
ue5.4で最初から構築した手順を記録します。
まずはvrmを動かせるようにします。基本的なコントローラーはsuperhero flight animationsを使用します。
ai.vrmをimportするとして重要なファイルは以下の通り。
# c:/project/yui
Content
├─SuperheroFlight
│ ├─Blueprints/Characters/BP_Player_UE5
│ └─Characters/Mannequins/Animations/ABP_Player_UE5
└─yui
├─BP_Player_ai
├─anim
│ └─ABP_Player_ai
└─model
├─SK_ai
└─RTG_ai
Pluings
└─VRM4U
まずContent/yui/modelにvrmを入れます。インポートします。マテリアルタイプはsubsurfaceを使用します。
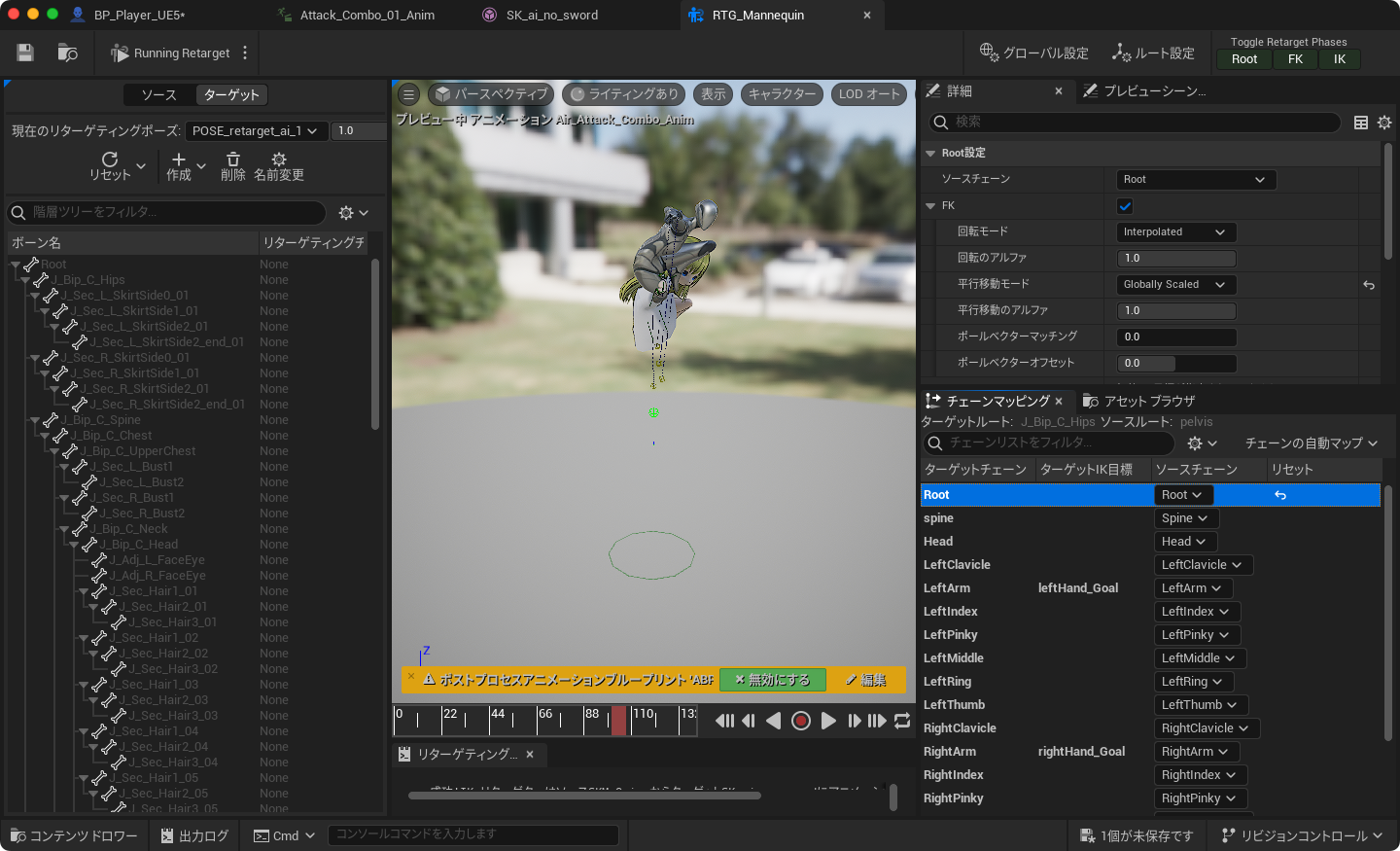
Content/yui/model/RTG_xxxを開きます。
ソースにSuperheroFlightのモデルを選択して、調整します。アニメが動くか確認してください。ポーズも重要です。
ABP_Player_UE5を右クリックしてリターゲティングします。先ほど設定したRTG_xxxを指定してください。すべてのアニメを選択してリターゲティングを実行。Content/yui/animに保存します。そこにABP_Player_xxxができます。ファイルの名前と場所はできる限り変更しないでください。バグって動かなくなり、再度リターゲティングしても動かないanimが生成されます。こうなるとvrmをインポートしなおさなければなりません。
Content/yui/anim/ABP_Player_xxx
v5.3では一括で全てリターゲティングできなかったのでanimを探して一つずつやっていました。これがasset側の変更かengine側の変更かはわかりません。
次にContent/SuperheroFlight/Blueprints/Characters/BP_Player_UE5を複製して、Content/yui/BP_Player_xxxを作ります。そこでABP_Player_xxxを読み込むようにします。MapのGameModeでContent/yui/BP_Player_xxxを使うようにします。
Content/SuperheroFlight/Blueprints/Characters/BP_Player_UE5 -> Content/yui/BP_Player_xxx
ここでそれぞれのアニメーションを当てておきます。
[issue] 飛行するとカメラがモデル内部に入り込む
再生してみると飛行が正常に動きません。カメラがモデル内部に移動します。これはscaleが間違っているためです。apply additiveが原因でそこのscaleを変更すると回避できます。
また代わりにblend bone by channelを使用することでも回避できます。
これはv5.4で発生し、v5.3では発生しません。
Content/yui/anim/ABP_Player_xxx
また、flying > flying state machine -> idle/hoverのlook_atにエラーが出てるのでboneのj_bip_c_neckを入れます。
これらの飛行中の問題については、リターゲットしない方法でmeshを活用することで問題は発生しません。詳しくはgame animation sampleとの統合を見てください。
[issue] 飛行の上下左右の向きが反映されない
飛行すると向きが一定になります。視点を動かしても変わりません。
通常だと視点を下に向けると、頭も下を向いて移動しますが、それがありません。下に移動してもずっと横飛行を行います。
これもv5.4で発生し、v5.3では発生しません。
[issue] vrm4uのmaterialについて考える
私はSubsurfaceProfileを使用していますが、他のタイプだと影(shadow)と反射(light)の問題がかなり強く出てしまい、あらゆる場面で常用できません。移動したら背景の加減でおかしくなるなど問題が多いのです。
そこで完全に影響を受けないMToon Unlitを使用することも考えられます。一部分だけ他のタイプのmaterialを利用して調整していきます。この場合の肌の色を以下に調整するといいでしょう。
[issue] buildすると髪が動かなくなる
package化すると髪が動かなくなります。これはue 5.3でも発生し、vrm4uのversionの問題です。
ediorで確認すると動くのですが、pacakge build後に動かなくなるのです。
これは、buildとeditorでは実行順が異なっているためです。
- https://zenn.dev/daichi_gamedev/articles/unreal-engine-beginplay-order
- https://zenn.dev/posita33/books/ue5_starter_cpp_and_bp_002/viewer/chap_01-06_cpp-package_project_settings
基本的にpackageではplayerが最後に呼ばれます。editorは4番目くらいに呼ばれます。つまり、これを前段階で呼ばれるようにすれば髪の毛が動くようになります。
私はtitle画面からopen levelで最初のステージを呼び出しているのですが、これがよくありません。ue5はmapを一つとして想定しているようで、それ以上読み込む場合はproject settingでpackage化されたbuildに含めるmapを追加する必要があります。titleを挟まないmapをstand aloneでpreviewして確認します。
この問題はそれでも完全に治らなくて度々、髪の毛が動かなくなっていました。game modeのBP_Playerがspawnされていないからではないかと色々やってみたのですが治りませんでした。superhero fligth animationsをupdateしたら治ったと思いましたが60秒後に動かなくなります。
そこでmapのbpにevent tickを追加して、そこでdealy, add child actor component BP_Playerすることで無理やり動かしています。これは良い方法ではありません。また、stand aloneとpackageの動作が大きく異なります。stand aloneでうまくいってもbuildすると上手くいかないのが基本です。簡易な方法、負担が少ない方法はことごとく動きません。event beginでは対処できません。
なお、ここでadd child actorするBP_Playerはmeshとmotionさえあれば良く、eventは必要ありません。削っておきましょう。そして、title.mapにBP_Playerを置きます。
ちなみに、必殺技のシーケンスを呼び出したときだけ動く様になるのは変だなと思っていましたが、BP_Playerがその時にmapにspawnされるからだと思います。つまり、長時間設定のシーケンサを置いておけばうまくいくかとも思いましたが、うまくいきませんでした。どうやらmapに置くだけではダメでゲーム中に呼び出す必要があるみたいです。
このような解決法を取るならKawaiiPhysicsを使いましょう。そのほうが安定します。
[idea] 作り直すもの
今まで実装開発してきたものはいくつかありますが、代表的なものを挙げます。記録のため動画にしておきます。
- account login system
- account item system
- character lv system
- character skill
- character sword & collision
一気に解説します。移動すると経験値が入ります。Lv1になると変身できるようになります。変身すると飛行できるようになります。飛行できる時間はlvに応じて変化します。特殊なアイテムを取るとスキルを覚えます。スキルにはクールタイムやcollisionなどが設定されており、敵が吹っ飛びます。剣のモーションは原作を再現しています。原作では輪が剣になりますので、剣を登場させたときは輪を消さなければなりません。meshを入れ替える処理などを書いています。アイテム画面やストーリー進行などもapiと連携するシステムを作りました。
これらを全部作り直すことになります。
game animation sample
今回はgame animation sampleとsuperhero flight animationsを統合してみました。今までのモーションに加えて空を飛べるようにしたのですが、違和感ない形で自動的にブレンドされます。これは想像以上に大変なことをやっているので5.4.2に追従したほうが良さそうです。
ただ、今まで開発実装してきたものがすべて作り直しになります。
インポートできないのかと思われるかもしれませんが、ue5にそんなことできません。動かなくなります。仮に動かせたとしても、おそらく、作り直したほうが早いでしょう。
game animation sampleとsuperhero flight animationsの統合を解説します。
基本的にはBP_SandboxCharacterにeventのIA_Spritでanim instance class(ABP_Player)を指定しますがBP_Player_UE5から様々な設定や変数を持ってきて動くように改変していきます。
custom gravity
重力をactorに設定し、月の上を歩けるようにします。gravity directionを使います。
youtube : Unreal Engine 5 Tutorial - Custom Gravity UE5.4 Preview
基本的にはbp_actorを作成し範囲を設定します。bp_actorを置いたとき惑星(bp_planet)に親子付けするといいですね。この場合はlocationは0, scaleは1.1を設定します。
動作はbp_player(bp_character)のeventで設定します。具体的にはactor beginからgravity directionします。
gravity directionを無効にする方法が用意されていないようなので、actor endでdestroy actorしてrestart playerしています。
https://dev.epicgames.com/community/learning/tutorials/w6l7/unreal-engine-custom-gravity-in-ue-5-4
city sample
今回は、city sampleとgame animation sampleを統合する方法を紹介します。どちらもepic gamesが提供しているため無料で使えます。最初のスターターキットとして使用されることが多くなるはずです。
city sampleのほうが複雑なので、city sampleをベースにgame animation sampleをコピーする形で統合します。
まずコピーするファイルです。
# game-animation-sample
Content
Binaries
└─Win64
└─GameAnimationSampleEditor.target
編集するファイルです。これはcity sampleの方を編集します。
# city-sample
city-sample.uproject
Binaries
└─Win64
└─UnrealEditor.modules
Config
└─DefaultGameplayTags.ini
まずrootにある${project_name}.uprojectにgame animation sampleのpluginを追加します。これはコピー側のuprojectを参照してください。長くなるのでここでは全て列挙していません。
"Plugins" : [
{ "Name":"ModelingToolsEditorMode","Enabled":true,"TargetAllowList":["Editor"] },
.
.
.
]
次にBinaries/Win64/UnrealEditor.modulesもコピー側のものを見て追記します。
{
"BuildId": "0000000",
"Modules": {
"CitySample": "UnrealEditor-CitySample.dll",
"CitySampleAnimGraphRuntime": "UnrealEditor-CitySampleAnimGraphRuntime.dll",
"CitySampleEditor": "UnrealEditor-CitySampleEditor.dll",
"GameAnimationSample": "UnrealEditor-GameAnimationSample.dll"
}
}
次にConfig/DefaultGameplayTags.iniもコピー側を見て追記します。
+GameplayTagList=(Tag="GameplayCue.ContextualAnim",DevComment="")
+GameplayTagList=(Tag="MotionMatching",DevComment="")
+GameplayTagList=(Tag="MotionMatching.Default",DevComment="")
+GameplayTagList=(Tag="MotionMatching.Idle",DevComment="")
+GameplayTagList=(Tag="MotionMatching.Loops",DevComment="")
+GameplayTagList=(Tag="MotionMatching.Pivots",DevComment="")
+GameplayTagList=(Tag="MotionMatching.Starts",DevComment="")
+GameplayTagList=(Tag="MotionMatching.Stops",DevComment="")
大体こんな感じでやればgame animation sample(ABP_SandboxCharacter)が動くでしょう。
city sampleはnightmodeのblueprintにerrが出ます。これはset daytime, set nighttimeを飛ばしてやればでなくなります。昼夜の切り替えはこちらの記事が参考になります。
https://qiita.com/EGJ-Nori_Shinoyama/items/429804dc2d7cc99fc0ea
city sampleは何かと問題が多いassetですが、その一番の原因はone file per actorを採用していて、外部アクタの読み込みを変更できないからでしょう。
基本的にlvをcopyしたものを使用し、バグが発生したときはContent/_ExternalActors_/Map/にある自身が使っているmapのフォルダを削除しましょう。その後、またlvをcopyしてそれを使います。こんな方法しかありません。
ocean waves
星と海と空をつなげるにはocean wavesが参考になります。このassetは結構すごいことをやっています。
まずはocean wavesでplayerを動かし不要なものを削除します。
OceanWaves/Levels/EarthSizedOceanPlanetを開いて必要なものを列挙します。
Lighting
DirectionLight
SkyAtmosher
SkyLight
VolumetricCloud
OceanMaterialPresets
OceanMaterial_Opaque
OceanMaterial_Opaque_AF
OceanMaterial_SLW
OceanMaterial_SLW_AF
Planet
BP_EarthSizedClouds
BP_EarthSizedOcean
BP_EarthSizedSphercialMesh
BP_SkyAtmposhereAdjuster
PostProcessVolume
WaterVolume
+PlayerStart
+Plane
もしlvからcopyして使用する場合はBP_xxxの値が一部抜けるので注意してください。例えば、BP_EarthSizedOceanは海の設定です。詳細のOceanVolumeにWaterVolumeを参照するようにしてください。
雲の形式はVolumetricCloudで設定していきます。大体の使い方としてはこんな感じです。詳しくはblueprintを見ます。
[issue] buildすると雲が中央に集中する
package buildすると光が中央に集中し、雲も全体的におかしくなります。中央に向かってレンダリングが伸びているように見えます。
BP_EarthSizedCloudsのGlobal Windが原因です。ここでOcean : BP_EarthSizedOceanに指定するとこの現象が発生します。
[issue] 海に入った直前だけ背景が映り込む
BP_EarthSizedOceanを編集します。
私が独自に設定しているSM_SkySphereが潜った瞬間だけそれが表示されてしまうので、Volume Material Heightは0にしています。
Above Water MaterialにもUnderwaterと同じものを入れてください。
[idea] atmoshereで宇宙をつなげる
私が作ってきたlv(map)は宇宙と街でわけられていました。
これは特別なことではなく当たり前のことで、mapは基本的に平面なのです。平面のmapにキャラクターやフィールドを配置していくのです。
私の場合はサークルのアクターを用意してぶつかると別の場所に移動するように設定していました。
しかし、これは本来やりたかったことではありません。現実に基づいたものを作りたかった。宇宙と街が異なる場所に置かれるのではなく、最初からつながっている形が良かったのです。
例えば、空に上昇して大気圏を抜けると宇宙に行ける形です。空に上昇すると宇宙マップに移動させられる形ではありません。
なぜこのようなことがやりたかったのかというと「目に見えない部分もしっかり作られているゲームを作りたかったから」です。
昼と夜がゲーム内で再現されていることがよくあります。これは単にライトと月の絵を背景で回しているだけなのです。しかし、私はゲーム内でもその場所に行くと本物そっくりの天体が動いている、そういうのがいいなと思っていました。
今回は、それを実現するためにsky atmosphereを利用するようにしました。
また、月などの天体には重力がありませんでした。そのまま丸い球体が浮いているという形だったのです。ですから、上から落下すると月に乗れますが、横からだと乗れません。ぶつかるだけです。これを改善したかった。
game animation sampleには飛び越せるブロックがあります。あれをフィールドに設置して岩にかぶせ見えないようにすることで動作します。見えないようにというのはブロックのmeshをvisibilityで制御します。
しかし、注意点もあります。太陽と月を追加するとあまりに負荷が高くなったのか落ちるようになったことがありました。いくつか改善すると治りましたが、この形を採用するとbuildが通らなくなることもあります。
dynamic volumetric sky
今回は、dynamic volumetric skyとocean wavesの統合してみました。
なお、superhero fligth animations, game animation sample, city sampleも入っています。
結果として理想の地表と海面、空と雲を手に入れました。
[tips] default setting
- BP_DynamicVolumetricSky(self) -> Coloud : Coloud Fly Option
- BP_DynamicVolumetricSky(self) -> Height Fog Max Opacity : 0
- SkyAtmosphere -> Transform Mode : Planet Center at Component Transform
- SkyAtmosphere -> Transform(location-z : -6360)
[tips] option setting
- BP_DynamicVolumetricSky(self) -> Single Player Fps Lock : 60 FPS
- VolumetricCloud -> Layer Bottom Sltitude : 20
- VolumetricCloud -> Tracking Start Max Distance : 500
- VolumetricCloud -> Tracking Max Distance : 500
- 2DSky -> visible : false
[issue] 地平線
まずはdynamic volumetric skyの地平線を消していきましょう。
普通に考えて地平線を消したいことなんてありそうですけど、英語はこちらで説明されています。日本語は見つかりませんでした。これは通常、Horizon Falloffで調整しています。
ただし、dynamic volumetric skyは少し特殊です。Height Fog Max Opacityを0にすれば消えます。
どうやらBP_Dynamic_VoluemetricSkyにあるExponentialHeightFogで地平線を設定しているようです。これを削除していくか、設定を変更してもいいですが、削除した場合はbuildがおかしくなるかもしれません。削除する場合はcompileするとerrorが出るので使用している箇所の関数やblueprintを削除します。
[issue] 海の波紋
dynamic volumetric skyと合わせることで海に波紋が現れます。
これはocean wavesのsky atmosphereが星の中心を規定していることから発生します。つまり、sky atmosphereを星の中心に設定しないと描写の問題が出るということです。
この解消方法はdynamic volumetirc skyのatmoshereのtransformのlocation-zを-6360にすることで回避できました。
ただし、わからないところもあって、私はBP_EarthSizedSpericalMeshの中にBP_DynamicVolumetircSkyを入れています。ですから、そのままでも座標は星の中心を指しています。
[issue] 海の影
海に円形の影が現れることがあります。これはBP_DynamicVolumetircSkyのVolumetricSkySupportのtransform-scaleを大きくすると海に入る影が大きくなり、1にするとなくなります。
この辺も星の内部に展開される領域に関係します。
[idea] 具体的な統合
重要な問題は以上の2点ですが統合には他にやらなければならないことがたくさんあります。
例えば、「dynamic volumetric skyの範囲を超えたとき、一体どうやって地球と太陽と月を表現するのか」です。
さっきまであった太陽がいきなり消えて別の場所に出現したり、見た目が変わったりするのはできれば避けたい。しかし、それだと見た目のクオリティは一気に落ちます。
まずは月を消すことからですが、月は2DSkyで実装されています。visible:falseにすればいいでしょう。
次に本物の月を地球の外に回します。ここではsplineで軌道を設定しています。
loopさせるにはspline lenをmaxにしてfloat wrapします。
[idea] 地球の外側
そのままでは宇宙に出たときの見栄えがよくありません。したがって、宇宙に出たとき地球の見た目を整える必要があります。
しかし、これもunreal engineの問題から解決が難しい。私は以下のように実装していますが、良い方法ではありません。
[idea] 地球の自転
これは失敗談ですが、地球に自転を設定してみました。これで外側を回っている月や太陽はゆっくりした速度で動けば良くなります。つまり、現実に合わせることができる。
しかし、地球を自転させることで地面は揺れマップは崩壊。様々な問題が発生しました。
やはり、ゲーム上で地動説を実現するのは難しいようです。太陽側を回すしかありません。
[idea] 本物の地球を作る
cesiumを使うとgoogle mapと連携できます。
pixel streaming
個人的にやりたかったのはmultiple full stacks with matchmakingです。具体的には複数のインスタンスを起動して、各ユーザーごとにsessionをわけます。これにより異なる画面(自分の画面)で操作できるようになります。
multiple full stacks with matchmaking
すべてのユーザーが同じストリームに接続するのではなく、各ユーザーに対して独自のインタラクティブなエクスペリエンスを提供したい場合もあります。これを実行するためには、各ユーザーに対して Pixel Streaming コンポーネントの個別スタックを実行して、各ユーザーを個別の Signaling and Web サーバーに誘導し、接続を開始します。
個別ホストで Pixel Streaming コンポーネントの各スタックを設定できます。または、全員が異なるポートで通信するように各スタック内でコンポーネントに対してポートを設定をすることで、同じホストで複数のスタックを配置することもできます。これらのポートの詳細については Pixel Streaming リファレンスを参照してください。
具体的な手順は、まずmatchmaker serverを建てます。signaling serverをmatchmakerに接続します。
# https://github.com/EpicGamesExt/PixelStreamingInfrastructure
$ cd ~/github/PixelStreamingInfrastructure/Matchmaker/platform_scripts/cmd/
$ ./setup.bat
$ ./run.bat
# https://dev.epicgames.com/documentation/ja-jp/unreal-engine/unreal-engine-pixel-streaming-reference
# --HttpPort 90
# --MatchmakerPort 9999
# Signaling and Web サーバーに対する次のコンフィギュレーション パラメータを設定します。
$ cd ~/github/PixelStreamingInfrastructure/SignallingWebServer/platform_scripts/cmd/
$ ./setup.bat
$ ./Start_SignallingServer_nopublic.ps1 --UseMatchmaker true --MatchmakerAddress 127.0.0.1 --MatchmakerPort 9999 --PublicIp localhost --HttpPort 80
基本的にはweb uiで各ユーザーが使用するStreamerIdを選択して別々のstackにアクセスします。
urlはhttp://127.0.0.1/?StreamerId=DefaultStreamer, http://127.0.0.1/?StreamerId=DefaultStreamer1という形になります。このidは起動しているアプリの数だけ生成されます。
ただ、アプリの起動数が多すぎるとserverの負荷が大きくなります。これはゲーム内容にもよりますが私が作っているゲームだと4つくらいが限界でしょう。gpuの制限もあります。例えば、streamer idを3つ作りたいならアプリを6つ起動するようにしてください。そのほうが確実です。
同じコンピュータで Pixel Streaming を使用して Unreal Engine の複数インスタンスを実行する計画の場合、NVIDIA GeForce ラインなど一般ユーザー レベルの多くのグラフィック カードで同時に実行できるエンコーダは最大 3 つであることに注意してください。Quadro や Tesla などプロフェッショナル グレードのカードには、これと同じ制限はありません。
stun/turn server
Signaling and Web サーバーが Unreal Engine アプリケーションとブラウザ間で接続を直接ネゴシエートできるようにするためには、互いに相手に自身の IP アドレスを送信する必要があります。つまり、ブラウザは Unreal Engine アプリケーションにより送信された IP アドレスにアクセスできる (その逆も同様) ことが必要です。
シンプルな LAN では、各エンドポイントは通常、それ自身のネットワーク カードで把握しているプライベート IP アドレスを使用して、相手がアクセスできることを前提にしています。オープンなインターネットやサブネットにまたがる場合、またはブラウザと UE4 アプリケーションの間にネットワーク アドレス変換 (NAT) がある場合、一般的にこの前提は当てはまりません。代わりに、各パーティは STUN (Session Traversal Utilities for NAT) プロトコルを実装しているサーバーにクエリを送信して、それ自身のパブリック公開の IP アドレスを検出する必要があります。STUN サーバーが各エンドポイントにパブリック公開の IP アドレスを通知した後、Signaling and Web サーバーは直接接続を引き続き仲介できます。
例えば、login時にipをgetして、それを保存します。そのipと一致しないと操作できないようにすれば一人のユーザーのみ操作可能になります。ですが本来は各ユーザーが別々のスタック、ストリームでゲーム画面を実行できるようにするのが望ましいでしょう。
[error] install asset
assetをinstallするときにerrorが出ます。原因はEpicLaucherのダウンロードキャッシュフォルダ、VaultCacheです。これを外部であれ内部であれ指定しているわけですが、原因不明のerrorが出て解消できないことがあります。基本的には全く新しいフォルダを作ってそれを指定するとうまくいく場合があります。この際、VaultCacheという名前にしてはいけませんし、選択してもいけません。
[error] package to generate with the same ID
PackagingResults: Error:: [Cook] Tryning to add package in context but there is already a package to with the same ID
大体はこれと似たような問題です。
city sampleで頻発します。Content/_ExternalActors_を削除して新しいcity sampleのContent/を上書きします。
unreal engine 5.3
ここからは個人的に実装したものをまとめます。
[tips] モデルを法線で強調する
モデルのoutline(法線)を強調する設定を行います。Content/yui/model/SK_xxxを開いてレンダリング > overlay materialで以下のマテリアルを作成して適用します。
Content/yui/model/SK_xxx
[tips] 待機モーションをランダムにする
ABP_xxxのlocomotion > idleにてrandom sequence playerを追加します。詳細からanimを追加してランダムで再生できます。
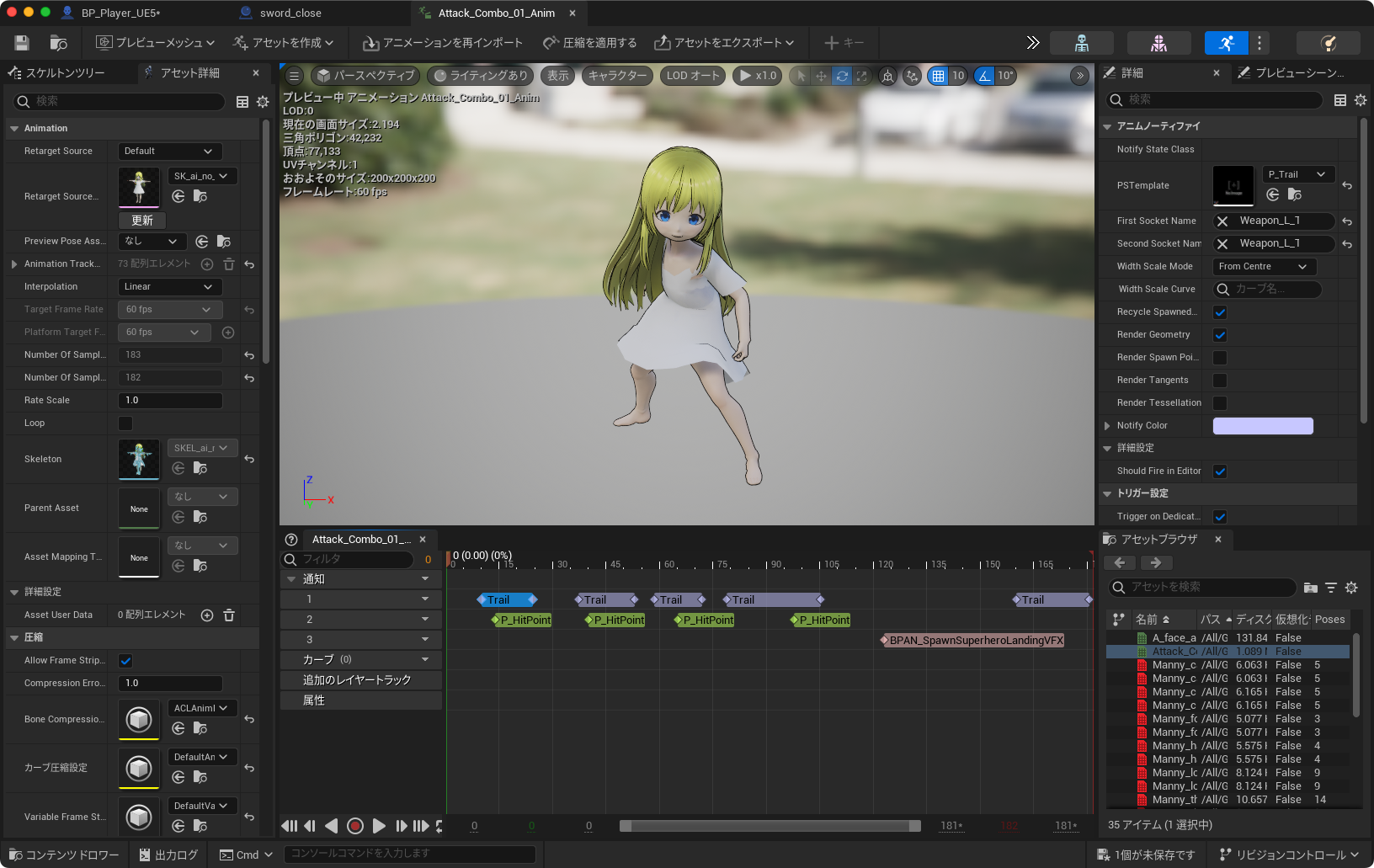
[tips] アニメーションにエフェクトを付ける
animに時間制限のエフェクトを付けます。通知にtimed niagara effectを追加して詳細からniagaraを追加します。
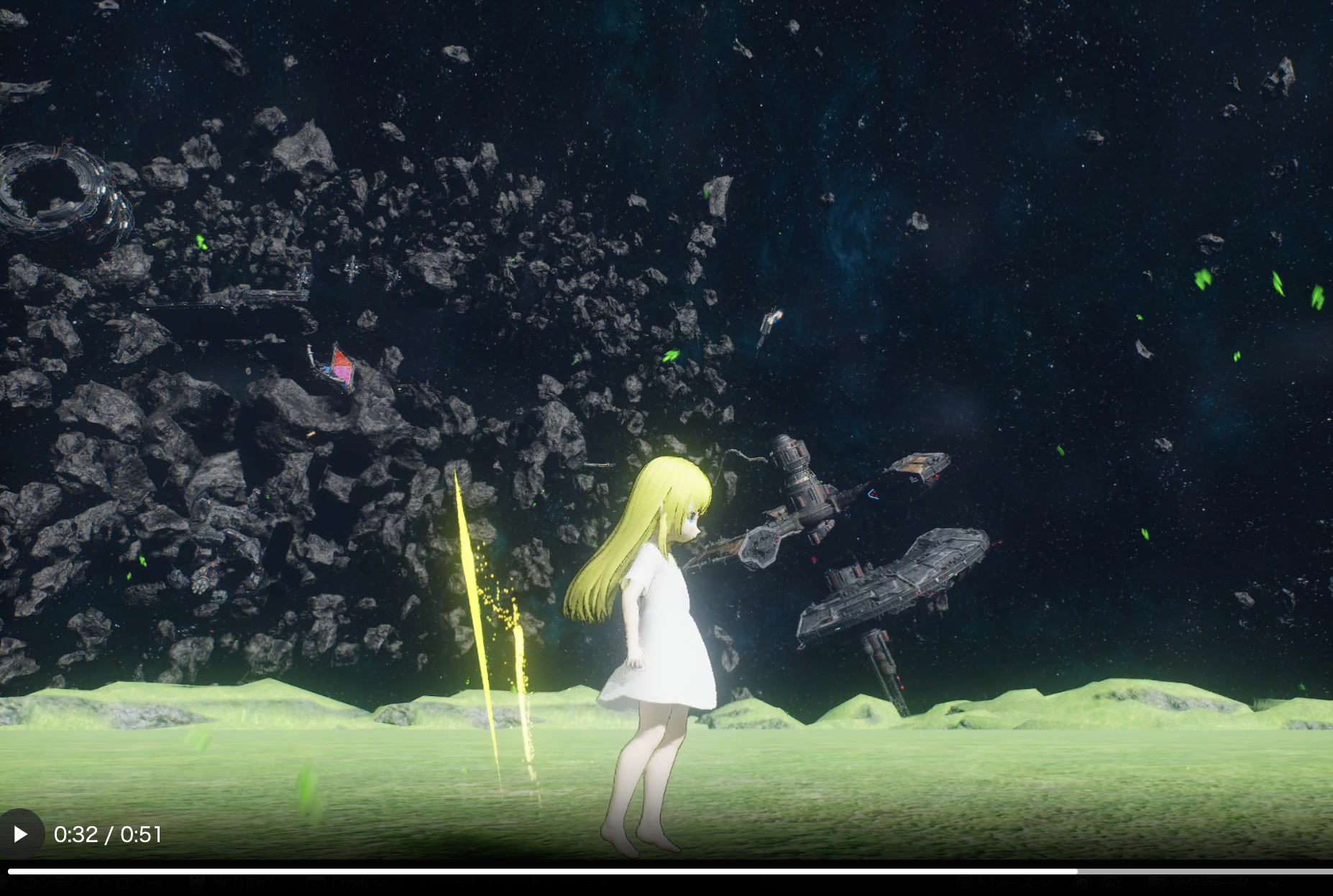
[tips] 剣のモーションを作る
新しくswordのactor(static mesh)を作成し、collisionを作ります。
それをBP_Player_UE5に装備し、motionを作成し、キーに割り当てます。剣をしまうのはniagaraで作成しました。
by ai
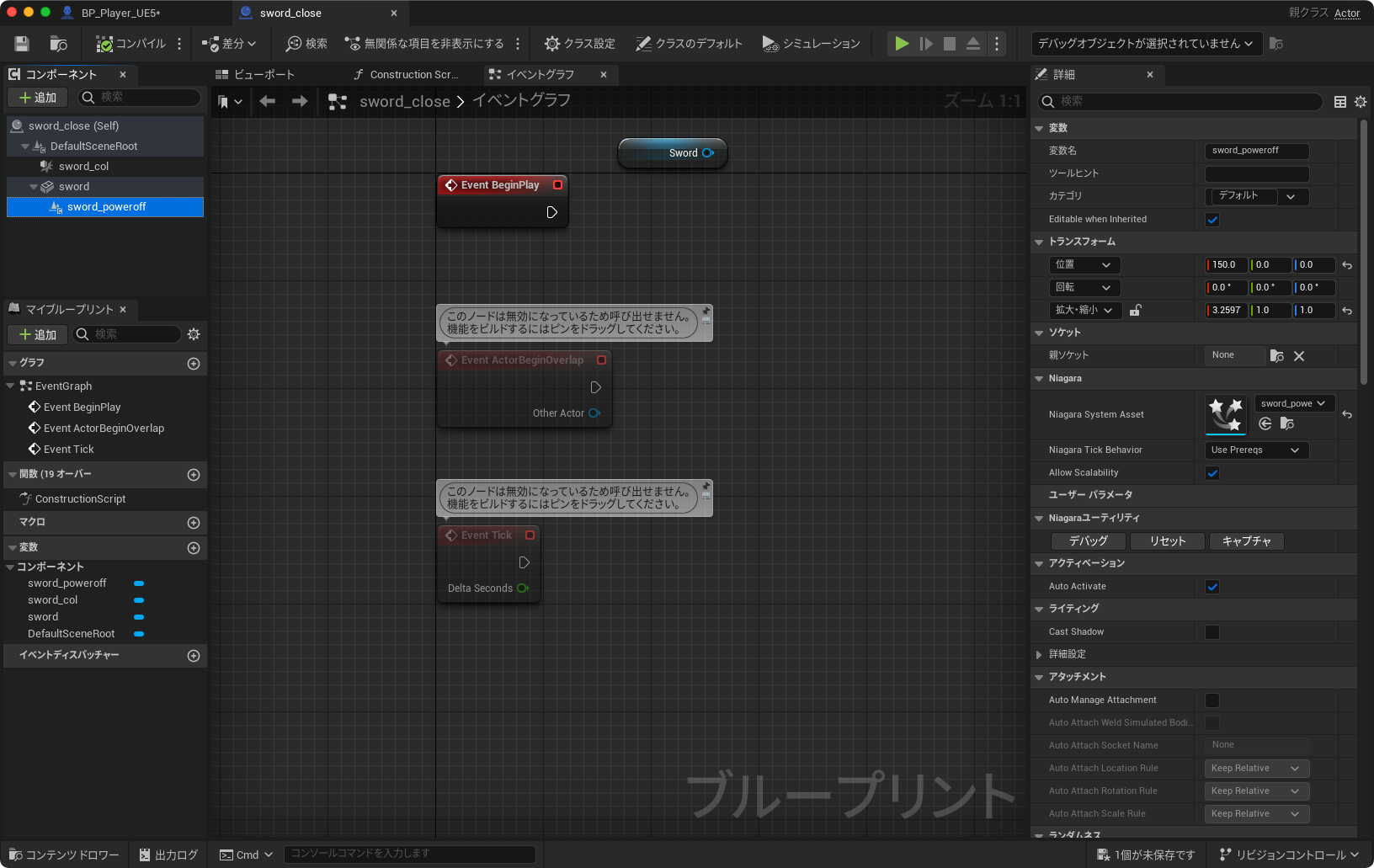
これはsword_open, sword_closeというactor, blueprintを作成して、それをBP_Playerのmeshに当てます。そして、set visibleで切り替えています。
ではparticle(粒子)はどうやって実現しているのかというとniagaraです。
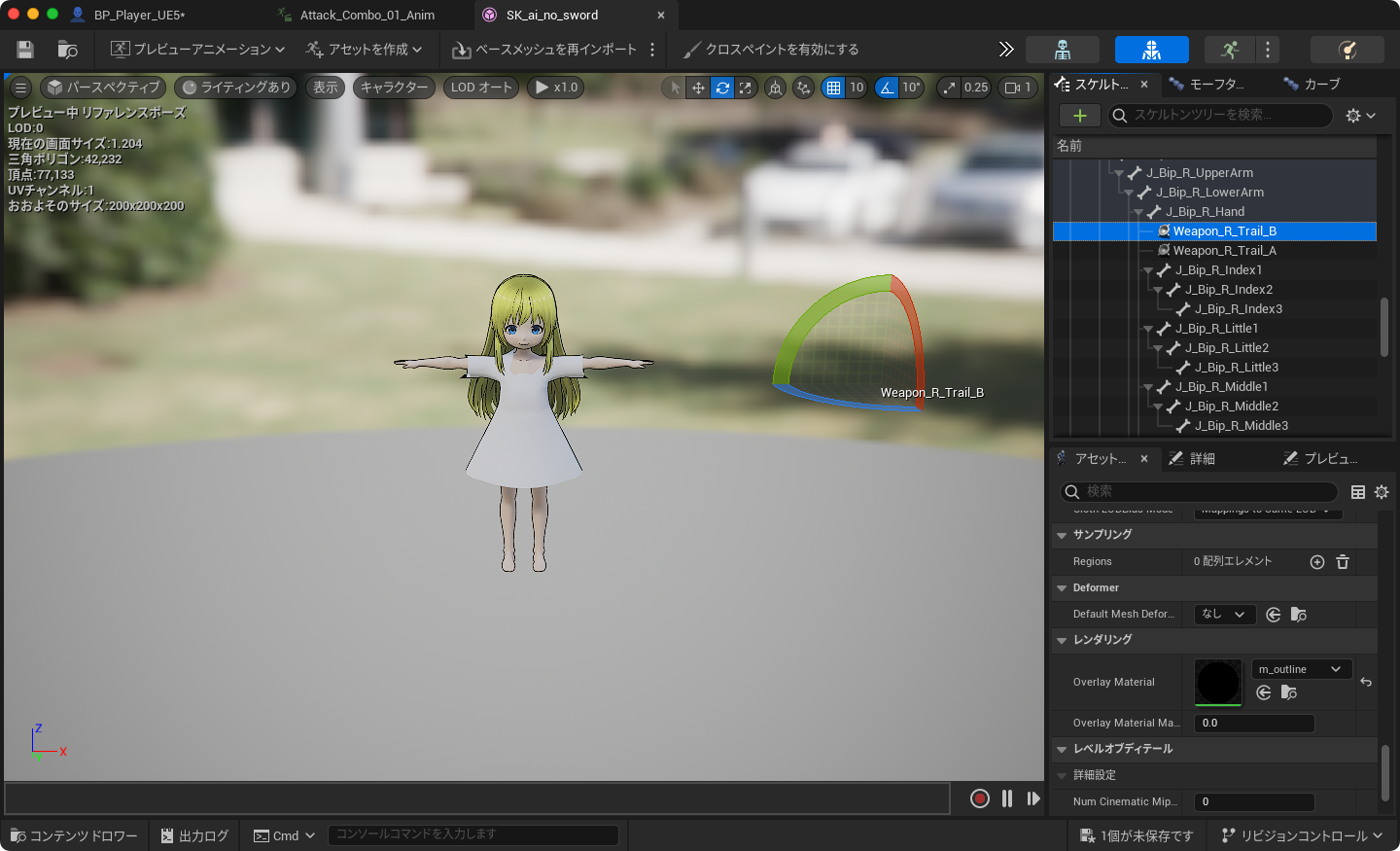
まずはboneを追加します。このboneを元にtrailというeffectをつけていくわけです。sword-trailは検索タグとしても有効です。effectはanim sequence(アニメ・シーケンス)で設定します。
PSTemplate, Socket Nameを指定します。
また、niagaraで作成してもいいですね。sword-trail-naigaraとでも検索してみてください。
sword motion(ソード・モーション)はanim montage(アニメ・モンタージュ)を使用しているのですが、実行後に元のlocation(位置)に戻ってしまう問題がありました。
これはroot motionをenableにしたり、他の設定をやっても戻ってしまうのです。
原因はIKリターゲットしたときrootが動いていないために起こります。animationを開いてsrcとtargetを比較してみると、srcのほうはrootが動いていますが、targetのアニメは動いていません。具体的には、srcはlocationが変動しますが、targetは変動していません。
これを変動するようにしないといけないのですが、bone(ボーン)のrootを選択してFKの平行移動モードをGlobally Scaledに設定します。
これでtargetのrootが変動しているのを確認後、リターゲットし、montageを作成します。
[tips] apiを使って処理を行う
pluginであるvarestのpostですが、macで動いたものがwindowsでは動きませんでした。ですが、windowsでイチから作成すると動きました。
ue5はPATCHに対応していません。この辺はapiを作り直さないといけないかもしれない。
by : ai
login処理です。atprotoと連携できればいいなと考えています。
あと、ゲーム公開/非公開はaiのアカウントで判断しています。ある値がtrueなら公開、falseなら非公開です。ここをapiで変更すれば基本的にゲームの起動自体をコントロールできるようになってる。
by : ai
[tips] カメラを近づけるとキャラの表示を変える
透明にフィードアウトする形がいいのですが、非常に面倒なのでoverlayで対応します。
get world location, get actor locationをdistance(vector)で差を取り180 >= value, 100 >= valueで比較してbranchでoverlay、100以下の場合はset visibilityします。
https://historia.co.jp/archives/23521/
m_outline_7を変換して使いました。パラメータの調整は厄介で基本設定がsurface, masked, subsurface profile, パラメータをU_pos_01 : 0.2以外は0にします。これは自分が購入したassetの設定です。
[system] レベルアップ
移動するとrandomで経験値が入るようにしました。大体、40秒間移動すれば1 expです。経験値をapiに保存します。expに応じてlvを表示します。この辺はstatusのuiを再度表示しないといけなかったり、anim-eventを作ったり大変でした。
[system] アイテムストレージ
アイテムストレージと言ってもwpです。uiとボタンで作ります。
uiをマウスで動かすにはSet Input Game And UIを使用します。これ以外だと色々と問題があります。例えば、Set Input Onlyは2回クリックしないとボタンを押せないなど。
基本的にアイテムをapiに保存して、それがある場合はスキルやテレポートを開放します。テレポートはカードを拾う場所にPlayStartを置いておきます。Open Levelのoptionsにtagを入れて移動します。
[tips] 瞳の変化
create dynamic material instance
https://historia.co.jp/archives/33401/
これを利用することでmaterialを光らせてそれを設定することで瞳や輪を光らせることができます。ただ常時はやめたほうがいいでしょう。プレイヤーがつかれてしまいます。
[tips] 物の破壊
選択モードから「フラクチャ」モードに変更します。このフラクチャモードで実際に Chaos Destructionに関わるメッシュの分割などを行います。複数選択する。新規作成。一様化で分割。色はジオメトリコレクションの詳細から「Show Bone colors」のチェックを外します。
https://logicalbeat.jp/blog/11044/
[tips] 表情を動かす
[tips] 必殺技をつける
レベルシーケンスで作成しました。カメラ移動に苦戦しましたが、それさえやれば割と簡単かも。あと爆発と同時に見えないsphereを作成してsimulate physics, collisionを設定しています。これによりダメージや吹っ飛び判定ができます。なお、play後はinput enableしておいてください。